Dynamic Article using the Style Map and Stylesheet properties
Overview
The Dynamic Article displays HTML content in your Project that you can maintain in Umajin’s Cloud Services, http://cloud.umajin.com. Setting and changing styling rules for your HTML content can be done for each dynamic article.
Style Map property: allows you to assign app global styles as CSS rules to your dynamic article’s HTML content. This is fed into the stylesheet.
Stylesheet property: contains any CSS rules you want to employ plus mapped styles.
Not all CSS rules are supported, see HTML – CSS selector and properties support for a list.
In this tutorial we’ll be using the Umajin Editor and the Cloud Services site to map styles to our content and access our stylesheet.
Prerequisites
- Umajin Editor downloaded and installed
- Be competent working with components and their properties.
- Have completed the tutorial on dynamic articles.
- Have a basic understanding of HTML and CSS
Instructions
For style continuity reasons we use the Style Map property to match HTML <P> and <H> tags of your dynamic article to those of your project. It prevents style of your dynamic article content from being mismatched if you alter your project’s global styles. This tutorial continues on from the tutorial on dynamic articles.
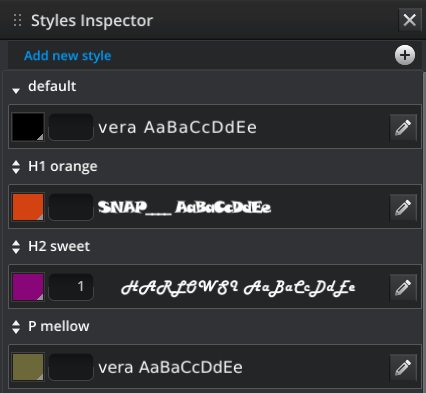
Step 1) Umajin Editor: In your project create some global styles after the “default” style. E.g, “H1 orange”, “H2 sweet” and “P mellow”. This is accessed in the top “File” menu under “Style” of the Umajin Editor.

Step 2) In Cloud Services create a Dynamic Article containing a heading (H1), subheading (H2) and a paragraph (P). Leave any other font settings as they are.

Step 3) Umajin Editor: Select your new document in your Dynamic Article

Step 4) From the Properties panel select Style Map
![]()
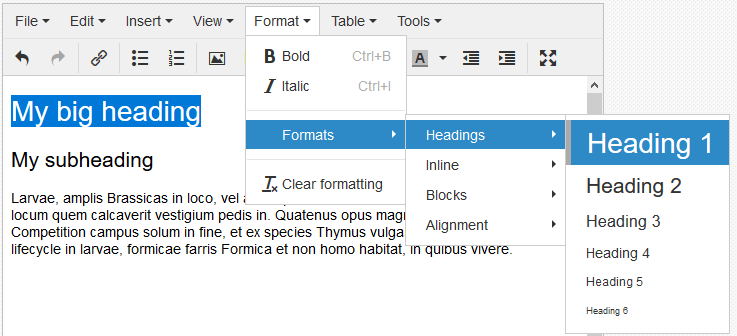
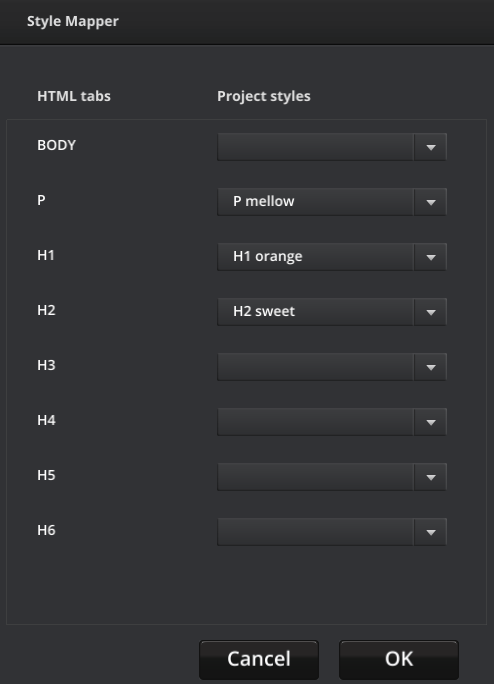
Step 5) In the pop up assign your project’s global styles to the P, H1 and H2 HTML tabs of your dynamic article via the drop-down selectors.

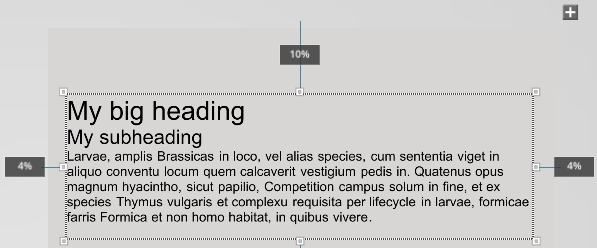
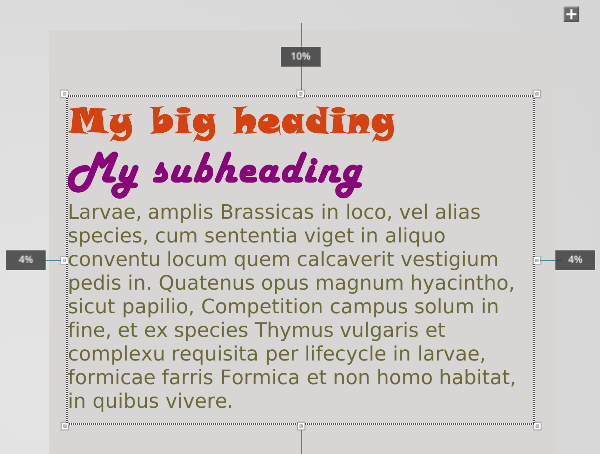
Step 6) The result is project-relative styling based on your global styles

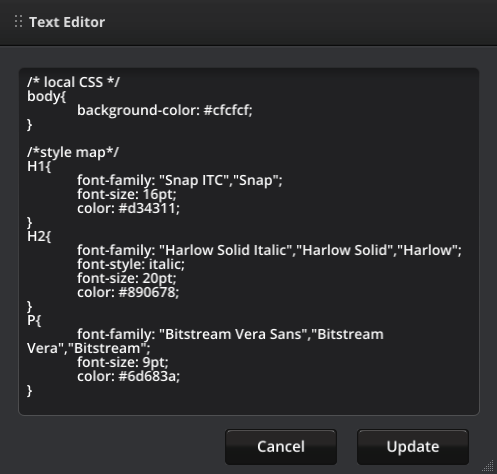
Step 7) The styles you selected have been appended to the Stylesheet property of you dynamic article. By selecting the stylesheet property you can see these style rules after the style comment, /*style map*/, in the stylesheet. You can add any further style rules before this comment.
Important Note: any rules written after this comment will be overwritten on changes to global styles if you have those styles mapped to your dynamic article. Style rules you want to keep must be added before the style map comment. The following example shows a body rule that won’t be overwritten.