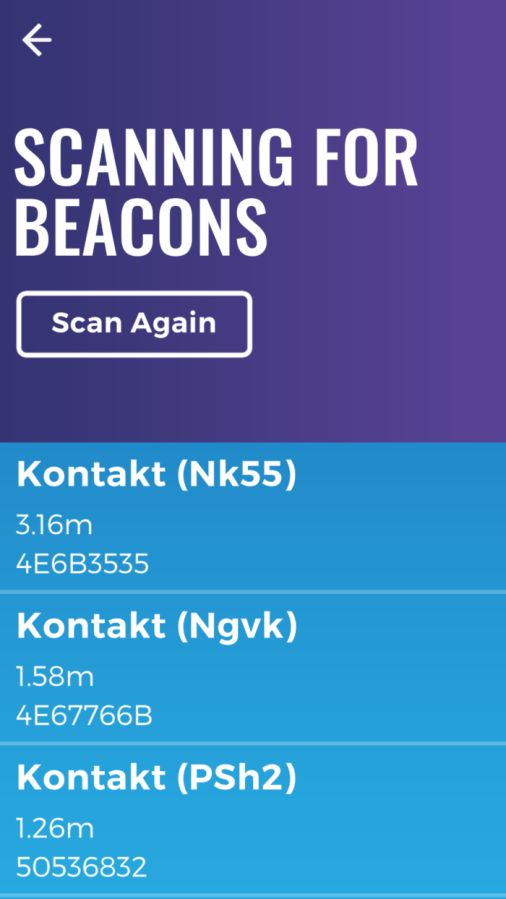
First download the Umajin IOT Tool from you mobile app store. This will let you scan and read the ID’s from any BTLE devices and beacons you have nearby. You can see in the screen shot below that each beacon shows up as a blue strip. The first element is the name of the beacon, in this case it’s a Kontakt.io beacon and they name then Kontakt(code) where this is a unique 4 digit hex code to identify that specific beacon. This code is also printed on the beacon to make it easier to know them apart. The second element is the distance in meters. This gives you a rough idea of how close you phone is to the beacon. Finally there is the ID we are looking for. This is unique for both Eddystone and iBeacons.

For this tutorial we want to create a proximity based alert on an android or iOS phone with Bluetooth enabled.
To create this, take a new app and on the before_page_load event add the set_bluetooth_frequency action. Then set the frequency to 2000ms (check every 2 seconds). Now add a Bluetooth item and set the ID. Once we have the item we can add actions to it. Let use the ‘very close’ event to show us a hello message.
See the video below to see how to set this up and how it works.