New in Umajin 2.0

Welcome to the 2.0 release of Umajin. There are a number of significant updates in this version that we think you will love, some of our favorites include:
JavaScript Changes
Addition of HTML editor into the Cloud Services Dynamic and HTML Article content sections
Changes to HTML Article and Dynamic Articles to display more consistently across devices
A simpler App Settings system
New copy n paste functions allow copying between projects
New system for mapping data fields to components
A request to save changes is asked on exit now
Open in VS code menu item has been added
Multi-user editing
Offline Mapping system updates
Removal of LUA scripting system
The Barcode/QR scanning system has been updated
New Spine animation system added
Addition of Plugin component category
Numerous performance enhancements and fixes
JavaScript Changes
Visual Studio Code is a Microsoft Text Editor (https://code.visualstudio.com/) that works on all the platforms we support (and more). We use the DukTape Debugger extension (by Harold Brenes) to enable debugging of JavaScript in Umajin – breakpoints, code stepping and variable watching are currently enabled. See the tutorial on how to set it all up over at the developer website (LINK).
Better call-stack and error handling messages have been added to JavaScript as well as additions to the JavaScript custom components system. This includes the exposure of more properties and actions as well as the ability to hide and show custom dialogs.
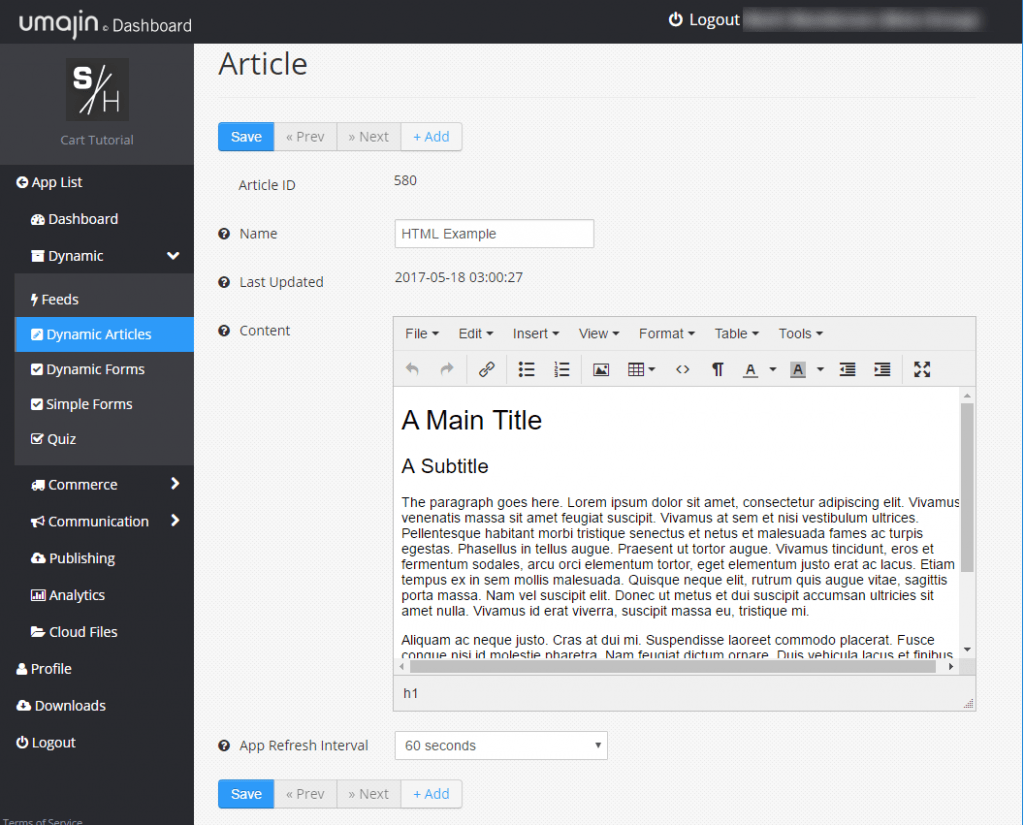
Addition of HTML editor into the Cloud Services Dynamic and HTML Article content sections
Changes to HTML Article and Dynamic Articles to display more consistently across devices
The HTML Article allows you to add static HTML either entered into the component directly or as a file in the resources folder to your app. The Dynamic Article allows you to add a link to HTML that is served from Cloud Services. Both of these components now display much more consistently.
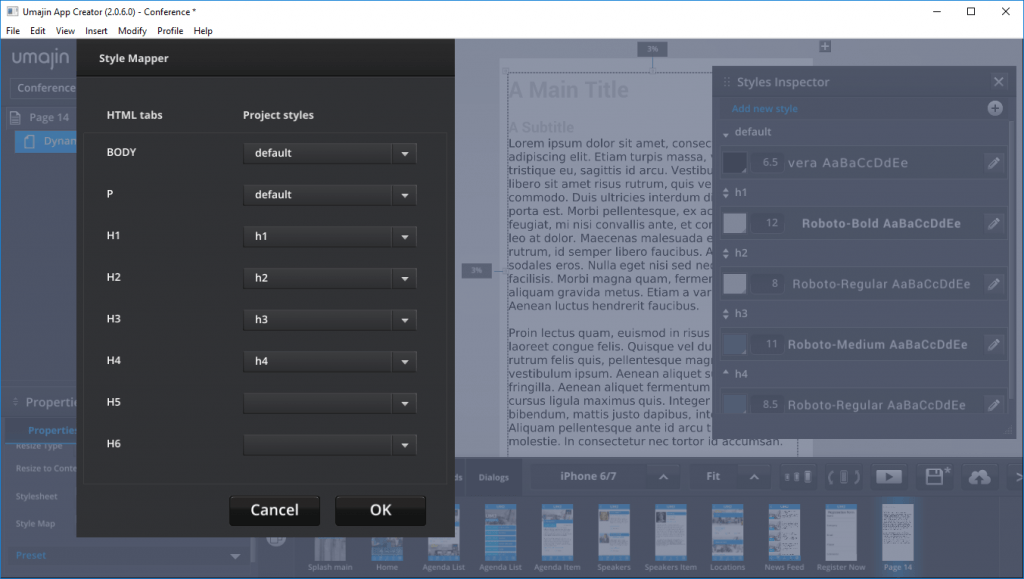
 Additionally, the Dynamic Article will allow you to map internal app styles to specific HTML tags (such as Headings, Body and Paragraph tags) in the documents you create.
Additionally, the Dynamic Article will allow you to map internal app styles to specific HTML tags (such as Headings, Body and Paragraph tags) in the documents you create.
A simpler App Settings system
Now that you can add and configure dialogs from the Dialogs tab, there is no need to have all this information in the App Settings system as well. The App Settings system is now for specific Application wide information only.
New copy n paste functions allow copying between projects
You can now copy components between apps in the editor. It will create new feeds and other connectors in the destination app to mimic the operation in the source app. You may need to “Allow Multiple Instances” in the “File” menu to use this effectively.
New system for mapping data fields to components
The old way that data mapping worked, you could only map a field from Cloud Services or your own custom feed to one component. This has been reworked so now you can map a data source to many components.
A request to save changes is asked on exit now
We have added the Save Changes behavior to the Umajin App Creator. The editor now prompts you to save your work to the cloud when you quit. Your project is still saved locally even if you don’t save it to the Cloud. If you don’t choose to save the changes, you will still be asked if you want to revert to a previous version when you reload the project, as happens in older versions of the product.
Open in VS code menu item has been added
We use Visual Studio Code for our JavaScript development because there is a handy debugging tool available as an extension, called DukTape Debugger. There is a tutorial about how to set up VS Code and the debugger on our developer site (https://developer.umajin.com), check it out if you are writing JavaScript code in the Umajin environment.
Multi-user editing
We have just completed a major feature and are keen for people to try it out. Multi-user editing allows more than one person to edit a project at a time. You can even view and edit the same page together. This is a beta feature that requires Umajin to enable it for your organization so talk to us if you want to try it out.
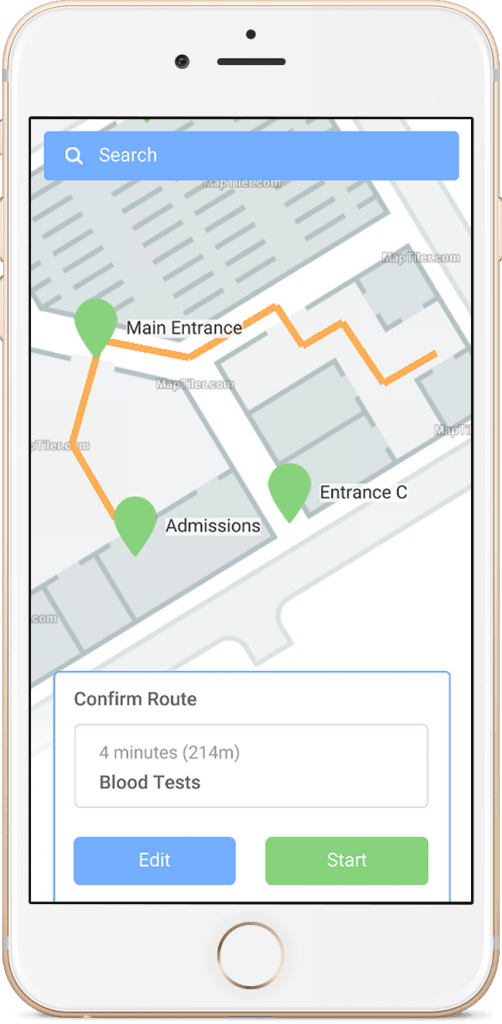
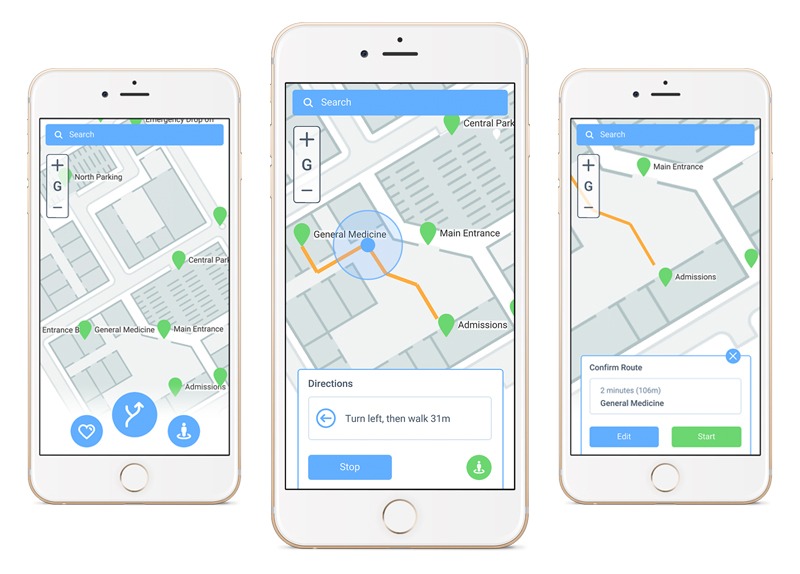
Offline Mapping system updates
The offline mapping component has been made available and updated to allow the choice of GPS or other tracking systems such as beacons. This component requires some very important set up steps, so talk to us about how to go about getting your maps ready to use it.
Removal of LUA scripting system
Umajin originally used the Lua scripting language for all user scripting. Since we added JavaScript, most people have embraced it and Lua is unused. We are taking this opportunity to remove the Lua system so that we can concentrate on bringing you great tools in JavaScript.
The Barcode/QR scanning system has been updated
The barcode scanning system has been updated to include all the following 1D/2D scanning formats:
| 1D product | 1D industrial | 2D |
|---|---|---|
| UPC-A | Code 39 | QR Code |
| UPC-E | Code 93 | Data Matrix |
| EAN-8 | Code 128 | Aztec (beta) |
| EAN-13 | Codabar | PDF 417 (beta) |
| ITF | MaxiCode | |
| RSS-14 | ||
| RSS-Expanded |
New Spine animation system added
We have upgraded our support for version 3.5 Spine Animation formats (by Esoteric Software). The Spine animation tool can be used to add animations to Umajin and you can download a trial version at http://esotericsoftware.com/spine-download to try it out. Remember to read their terms and conditions for information on how you are allowed to use the tool and animations that are produced by it.
Addition of Plugin component category
Plugins that are added to your project have now been given their own category in the component and action pickers to make them easier to find. Previously, they were shown in the “Basic” category which was a little confusing and made the “Basic” section cluttered.