Menu
Page
Pages make up your project. Pages can be added, duplicated, reordered and deleted from your project.
The very first page in order is shown first when you load the app in Umajin Editor Lite or when it is
published to app stores.
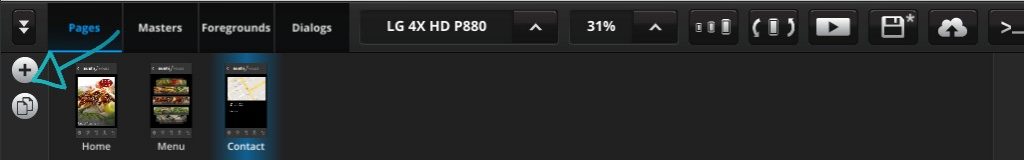
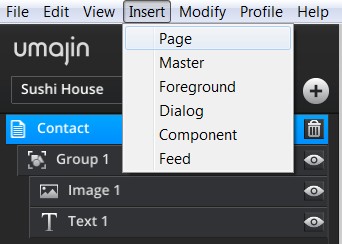
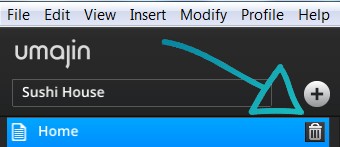
Adding Pages


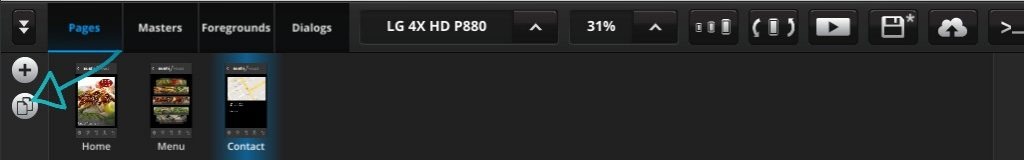
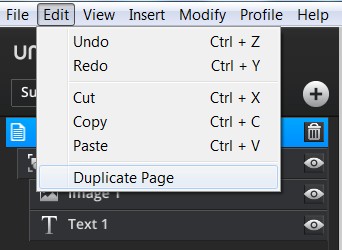
Duplicating Pages


Deleting pages uses the ‘trash can’ icon sitting on the page in the scene tree:

Components, which are like building blocks or widgets, are added to pages. You can then set the
properties for each Component.
Pages can have multiple Actions added to Events on the Page.
For a list of Events see the table below – ‘Page Events’.
Events such as ‘On Page Load’ are set up to happen automatically by the person creating the app, while other events such as ‘On Press’ are triggered by the user.
Pages can have Foregrounds overlaid on them and Masters inserted. Masters and Foregrounds provide reusable design formats.
Properties for page
| Name | Pages can be renamed by double clicking on their name at the top of the scene tree and typing the new name. You can also delete the page by clicking on the bin icon next to the name. |
| Foreground overlay | This allows you to choose which of your foreground overlays will be displayed on top of your page. Usually this is used for navigation controls. |
| Pre-load page | If this box is checked, the page will be loaded automatically when the project starts for faster access when the user navigates to the page. Normally this will not make a large difference unless there is some complex processing to perform on a page. |
Page Events
| On Press | Occurs when the user touches an area of the page that doesn’t have another component on top of it. |
| On Page Load | Occurs the first time the page is about to be shown, just prior to the On Before Page Shows event. You can use this to add one-time setup for your page (or project). |
| On Before Page Shows | Occurs every time just before the page is shown. You can setup things here to make sure the display of the page is correct before anything is visible. |
| On After Page Shows | Occurs every time just after the page has been shown. This can be used to perform actions that are visible, such as animation. |
| On Swipe Up | This event fires when the user performs a swiping gesture upwards. |
| On Swipe Left | This event fires when the user performs a swiping gesture towards the left. |
| On Swipe Down | This event fires when the user performs a swiping gesture downwards. |
| On Swipe Right | This event fires when the user performs a swiping gesture towards the right. |
| On Back Button | This event fires only on Android, when the user clicks the Back button. |
| On Before Page Hides | This event will trigger an Action before you leave the page you are on (as when you leave the page it will be hidden). An example could be a requirement to turn off GPS tracking. |