Menu
Spine Animation
2D animation for logos, objects and characters.
- Adding an Animation Component
- How to create an Animation
- How to export from Spine
- Apply your Animation to Umajin
- Properties for the Animation Component
- Events that can trigger an Action on the
Animation Component
1. Adding an Animation Component
Go to the page you’d like to add the animation to, click the + button, and find the Animation
Component (under Media category). Click Insert.

The Animation component loads a default ‘Umajin’ text animation. With the Animations Component selected, head to
Properties > Beauvoir.
Find the dropdown arrow next to Start Animation.
The default animation will have three states of which the animation can start at. (Press PLAY to view the default
animation.)

To create the 2D animation we support Spine (http://esotericsoftware.com/)
which is a fantastic third party tool for creating 2D animations.
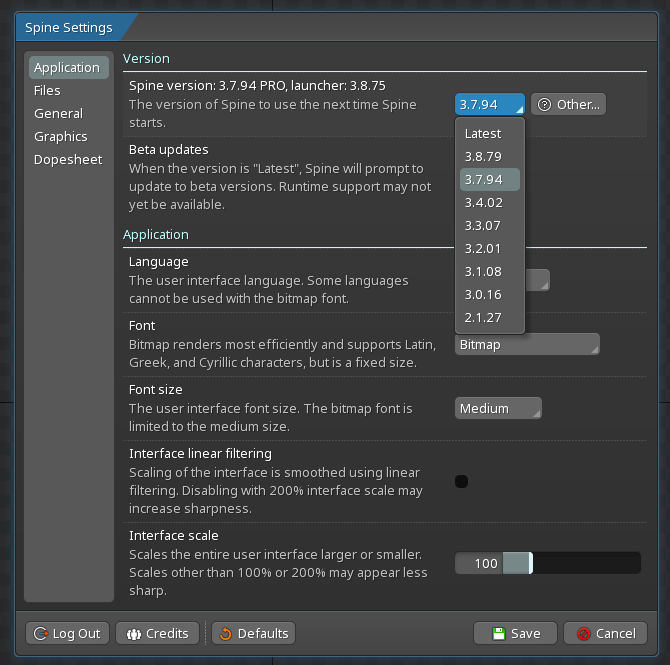
After downloading and installing the latest version of Spine from their website, you will need to go into Spine
Settings. In the Application tab, use the drop-down to change the Spine version to 3.7.94.

Here are some examples of the UI animation that can be created:
Here is a project with some sample animations you can add to your new templates list with this link Install Template. Alternatively here
are the animations in a zip file that you
can download and add to your own projects.
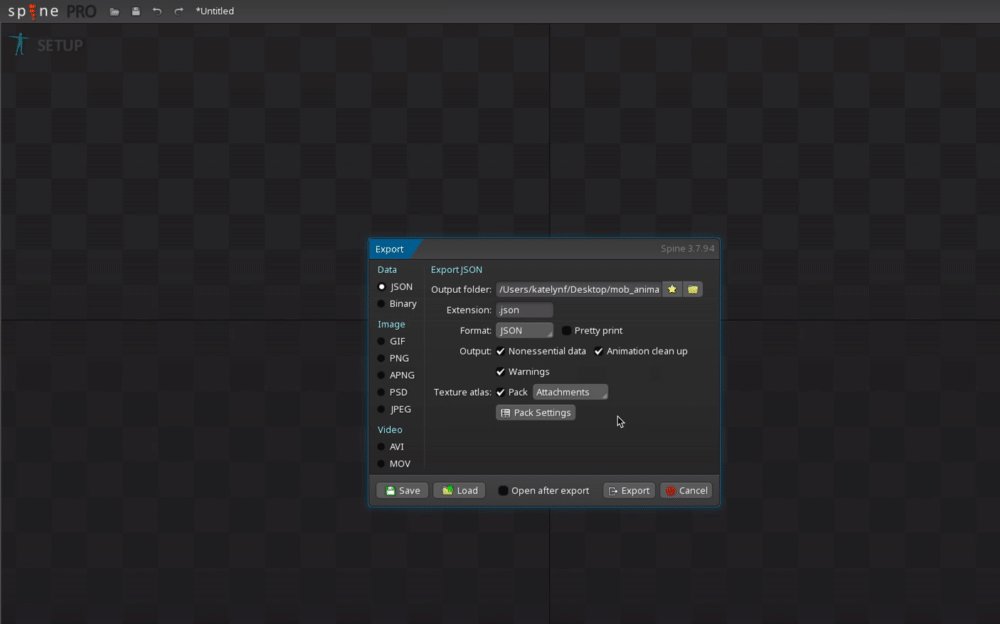
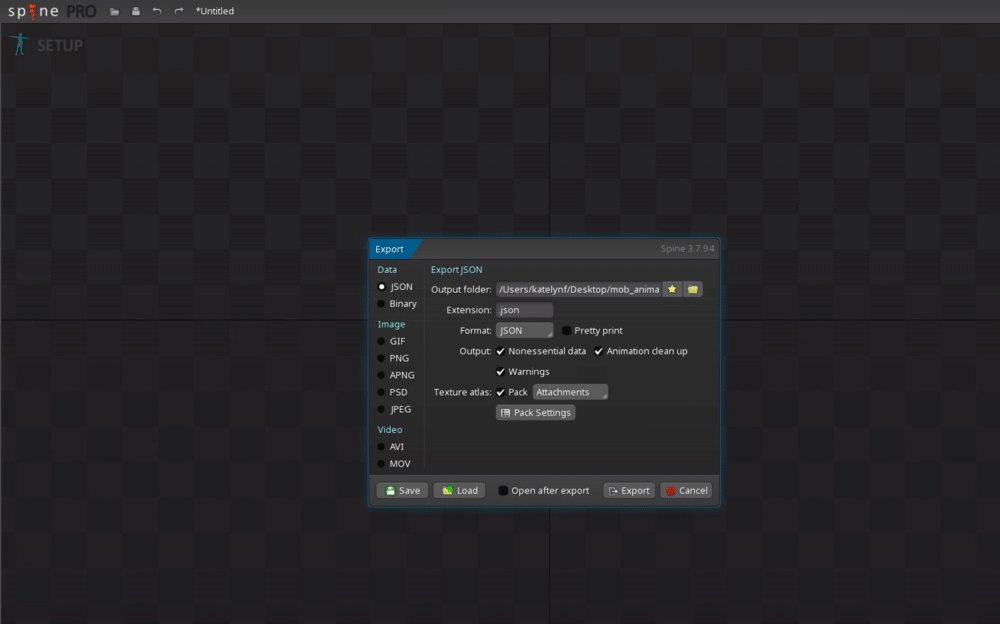
- Click the Export button (CTRL+E for windows or CMD+E for Mac).
- Have JSON selected.
- Have ‘Create atlas’ selected.
- Click on settings next to ‘Create atlas’
- Check the output is PNG and the packaging is
Atlas. - Also adjust the size. It must be a square size e.g. 1024 x 1024 or 2048 x 2048.
- Click ok and then click Export.
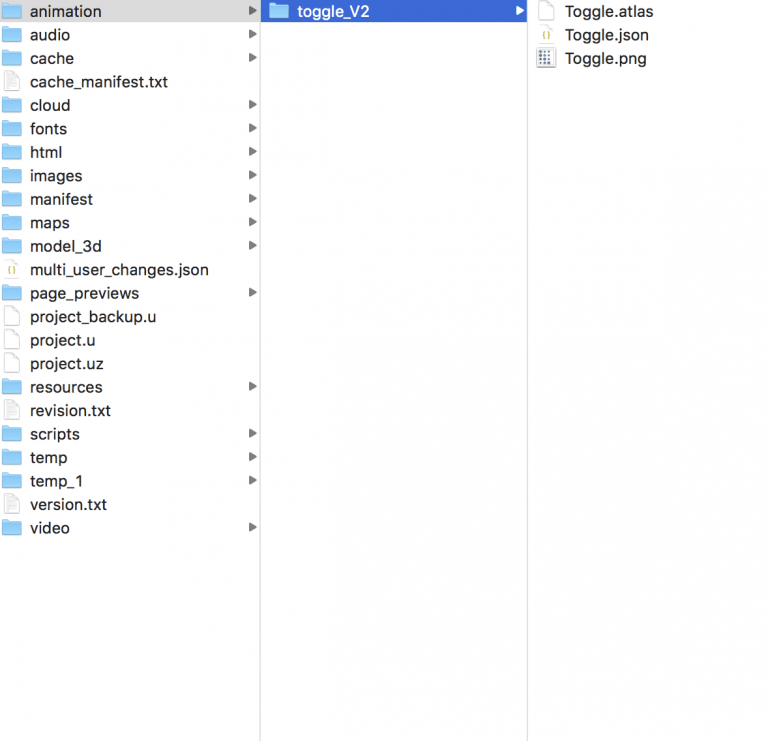
- Spine will create 3 files, an Atlas, a JSON file and a PNG.

- Copy your exported Spine animation files (.atlas, json and .pngs), open the Resources Folder
for your Umajin Project, and paste the files into the animation folder.

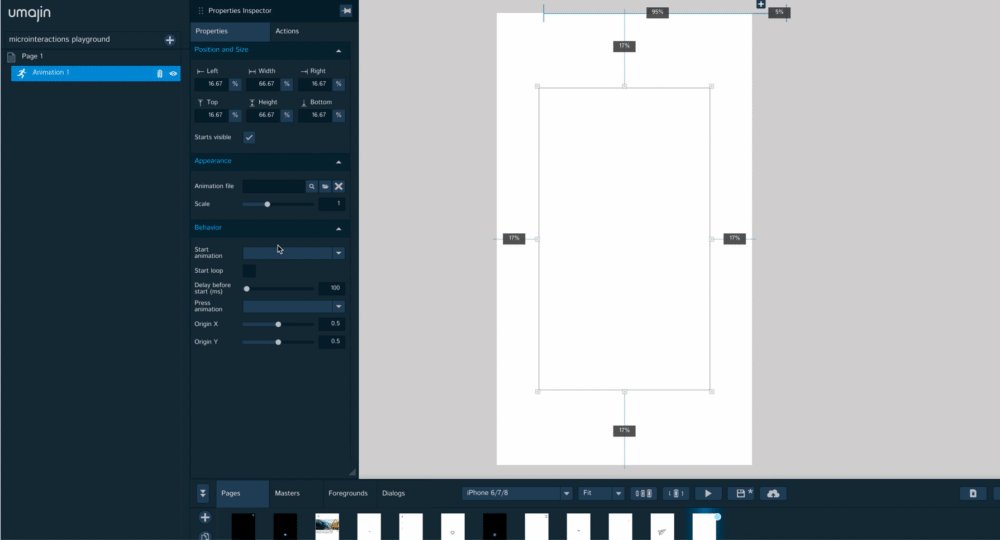
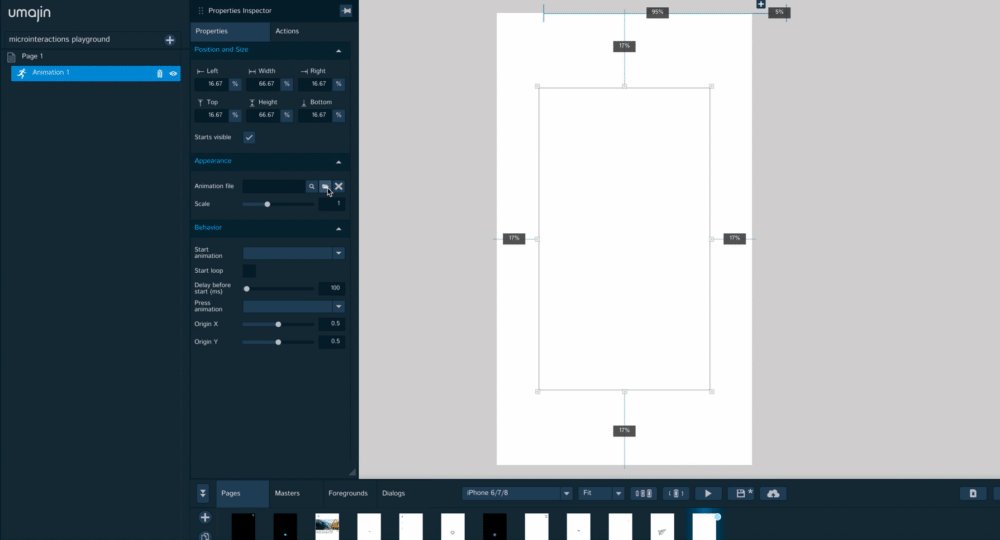
- In the Properties Inspector, under the Appearance heading,
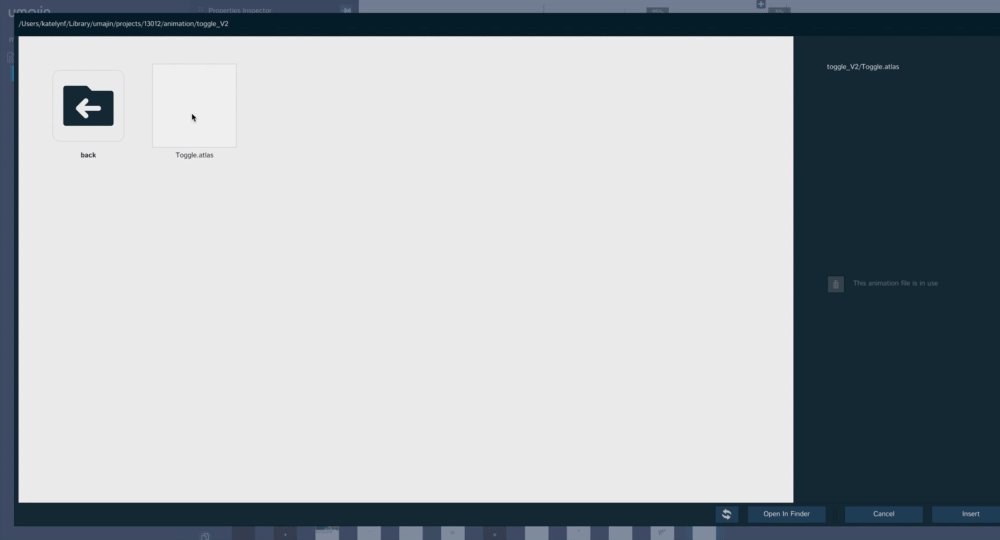
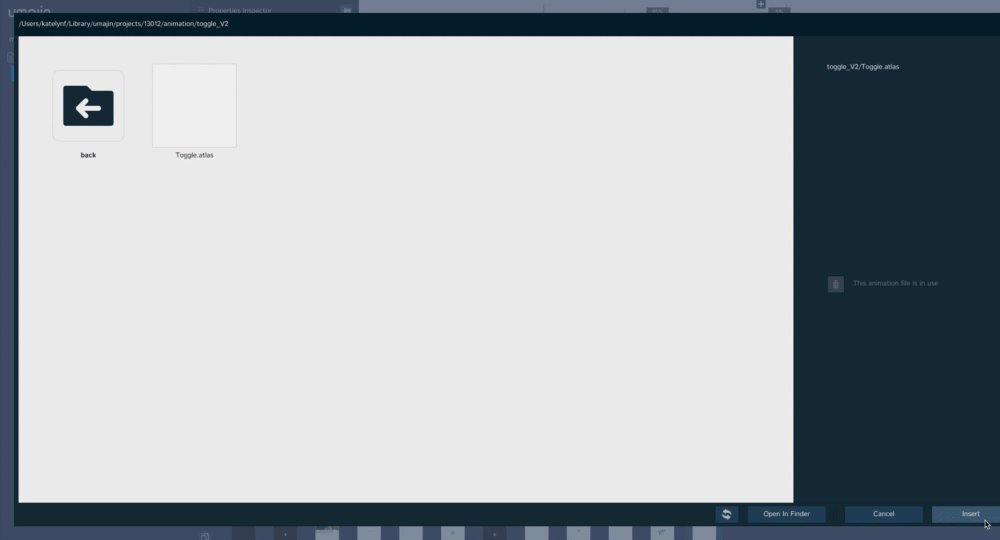
Animation file, click the folder icon and select your Animation. - Select the Animation in the drop-down for Start animation if you want your Animation
to play as soon as the page is viewed.

- You can choose to loop the Animation or not.

- You can choose the option to play the Animation on Press animation.
- Press play and check your Animation is working as you’d expect it to.
There are a special set of actions for controlling animations. These are under the Animation tab in the Action Selector.
Properties for Animation Component
| Name | When components are placed on a page they appear highlighted blue in the scene tree and can be renamed by double clicking in this panel and typing the new name.Components can also be set to be visible/invisible on the page, using the ‘eye’ icon on this panel. |
| Position and Size | Sets position and size. As long as measurements are maintained as percentages it deals automatically with dynamic layout and resizing for different devices and orientations.You can use millimeters to control aspects of size like width or height in order to create a animation thats size will be maintained across devices. |
Appearance
Sets up the main animation file and size.
| Animation file | Type in the exact filename of your previously created main animation file that you have saved in the Project’s ‘Resources Folder’ inside the ‘animation’ folder. |
| Scale | Re-size using the scale slider. Scale of 0 to 3, 3 being the largest. |
Behavior
Sets up the action for your animation.
| Start animation | The dropdown will display a list of all of the animations in the file. The file can be text or an animation. If you select an animation here, it will play at the start of |
| Start loop | Check the box if you want your animation to loop. |
| Delay before start(ms) | On a sliding scale of 0 to 5000 milliseconds you can set a delay before your animation will play. |
| Press animation | The drop-down will display a list of all of the animations in the file. If you select an animation here, it will play when the user presses on the animation component. |
| Origin X | |
| Origin Y | Set the vertical position |
Events that can Trigger an Action on the Animation Component
| On Press | Action occurs when component is pressed. |
| On Completion | Action occurs when the animation is completed. |