Menu
Masters
Master Component
A Master is a visual display container. A Master you have already created may be inserted onto one page or a number of pages, the same as any component, allowing you to quickly replicate common design layouts across
multiple pages. If you update the master, all the copies you’ve inserted on pages will also be updated.
A Master can also be linked to Data Driven Components so that the data you want to display can be dynamically fed from the Umajin Cloud Service.
Creating a dynamically fed Master
Go to the Masters tab which is next to the Pages tab at the bottom of the Umajin Editor screen and click the ‘+’ button to create a new Master.

On your blank Master you can now add and arrange components onto it that will display the information you want to present.
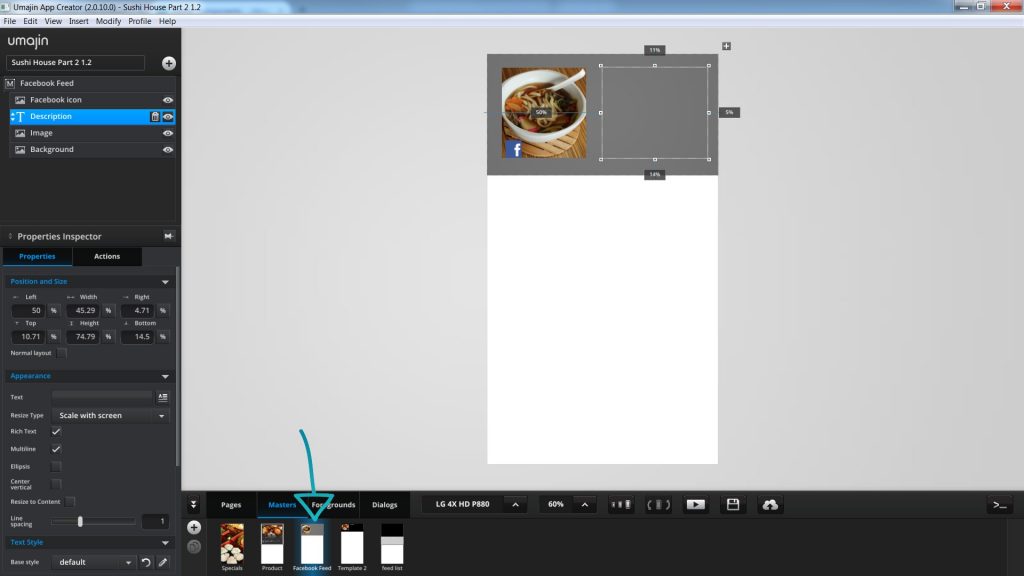
In the example below we have 5 Masters in order to display different data feeds. The Master we are highlighting is named ‘Facebook Feed’. The display container is sized to about a third of the whole Master and has 4 Components on it.
- An Image Component that provides a grey background panel
- A second Image Component that will display the photograph of a menu item from our Feed
- A Text Component that will display the description of that menu item from our Feed
- A third Image Component that displays the Facebook icon.

A Master can be inserted on any page. We created a page in our project labelled ‘Facebook’ and we added a Feed List Component which will hold all our dynamically fed Facebook data.
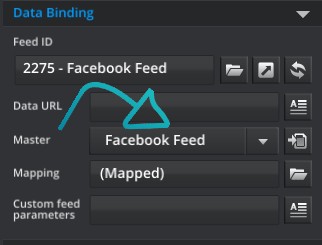
In the Properties panel, under the blue Data Binding heading, we have selected the ‘Facebook Feed’ as our Master.

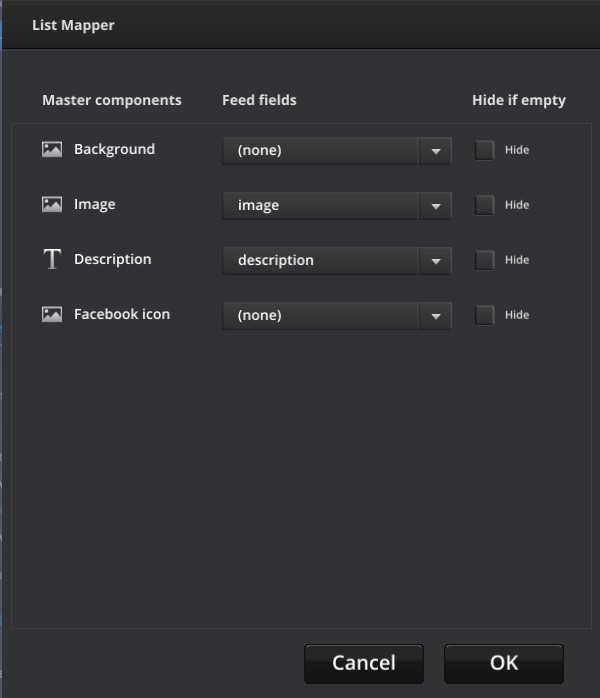
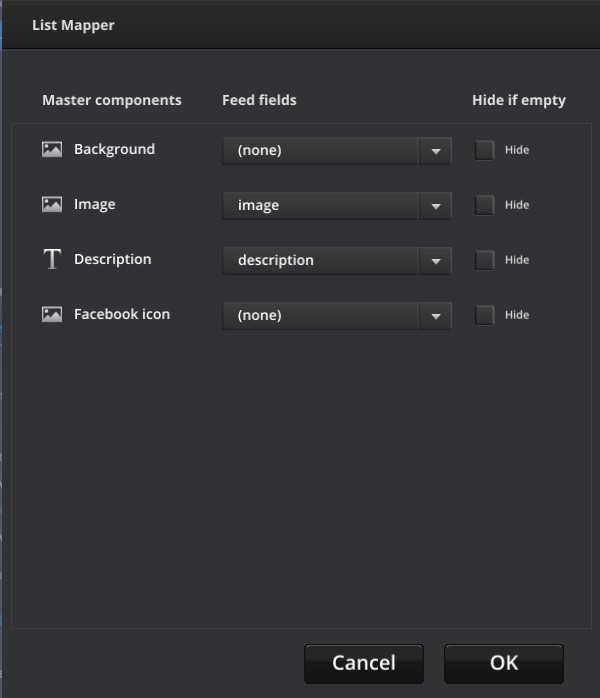
The next step is to click the folder icon beside ‘Mapping’ and map the components on our Master to the Feed fields in our Feed List of Facebook data.
In the screenshot below you can see we have mapped the 2 components that will carry the dynamic data from our Feed.

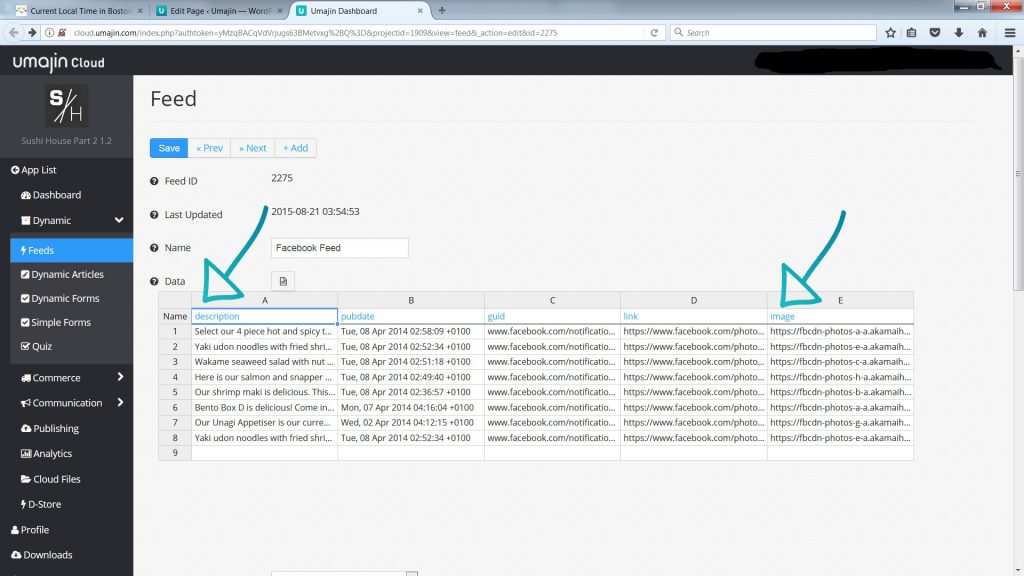
In the Feed List Component we set up our Facebook data in a range of fields. We are going to utilize the description and image fields in this Master.
Below you can see part of the Feed List component’s setup.

The project will then display the Facebook feed in a scrolling list, with the visual presentation we set up in our Master.

A Master you have already created may be inserted onto a page, the same as any component, allowing you to quickly replicate common design layouts across multiple pages.
Whenever the master is updated, all the copies you’ve inserted will also be updated.
Properties for Master Component
| Name | Masters can be renamed by double clicking on their name at the top of the scene tree and typing the new name.You can also delete the Master by clicking on the bin icon next to the name. |
| Position and Size | Sets position and size. As long as measurements are maintained as percentages it deals automatically with dynamic layout and resizing for different devices and orientations. You can use millimeters to control aspects of size like width or height in order to create a master thats size will be maintained across devices. |
| Expand vertically | Checkbox. |
| Clipping Type | Options are None, Rectangle or Circle. If Rectangle or Circle are selected |
| Opacity | Sliding scale from 0 to 100 to set opacity. |
| Resize Rule | Options are No Resize, Full Resize, Shrink Only, Grow Only. |