Menu
Animated Feed
Set up a slide show with fade and slide transitions.
Create your images/graphic/written content and add to the Umajin Cloud as a Feed. The Animated Feed
Component/slide show draws the images/text from where you have stored them in the Umajin Cloud.
How to use the Animated Feed Component
The Animated Feed Component is a dynamic component because it can feed in changing content. It is very similar to the Feed List Component.
The Animated Feed scrolls sideways with automatic transitions that slide or fade.
- In the Umajin Editor you would add a new page and you may want to rename it.
- Add an Animated Feed component to the page.
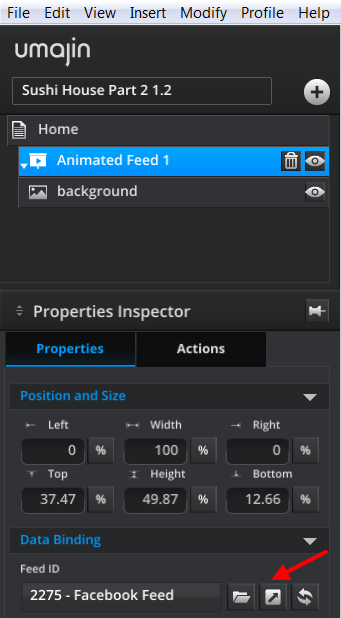
- Beside the FeedID in the Properties Inspector for the Animated Feed component, use the browse folder icon to go out to the Feed Picker.


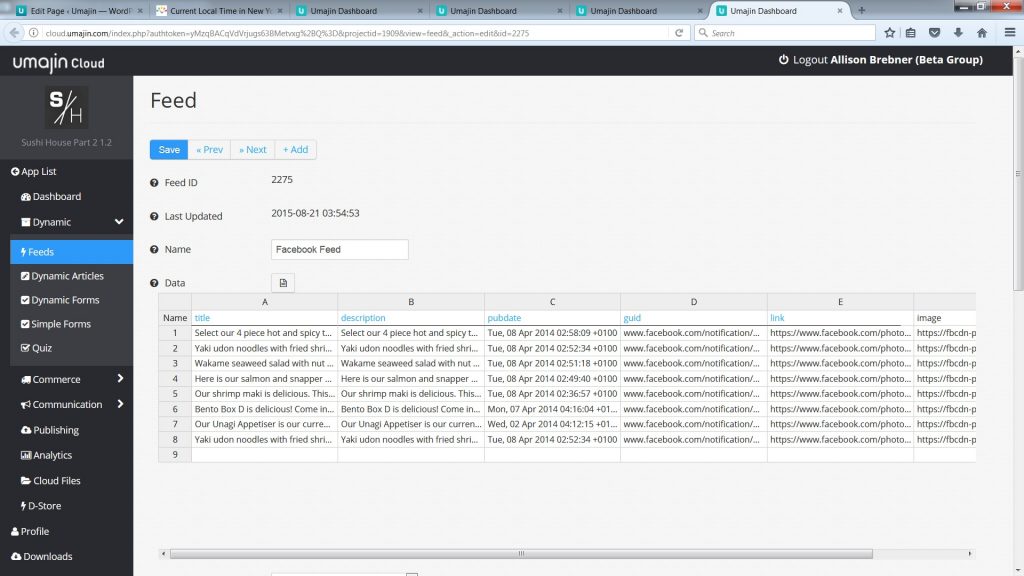
- The Feed picker displays all the Feeds you have already entered into the Umajin Cloud for this project. If it is empty it means you have no Feeds set up. Create your Feed and save it. You could use a Facebook Feed or a Twitter Feed that you had previously set up in the Umajin Cloud.
Link to the FEED LIST page of this help site for detailed instructions on creating a Twitter Feed in the Umajin Cloud.
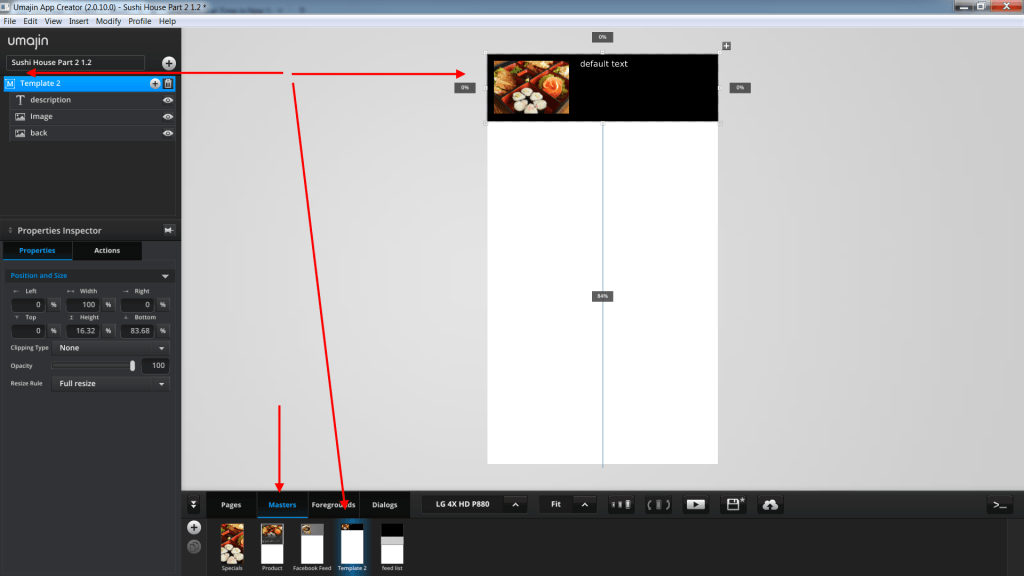
- To hold and display a Feed it is a good idea to use a Master. A Master provides a ‘container’ to display a group of objects. For instance if you were going to display a Twitter Feed, you might create a Master with an image component and a text component grouped together in a container sized in mm to about a quarter of the screen.

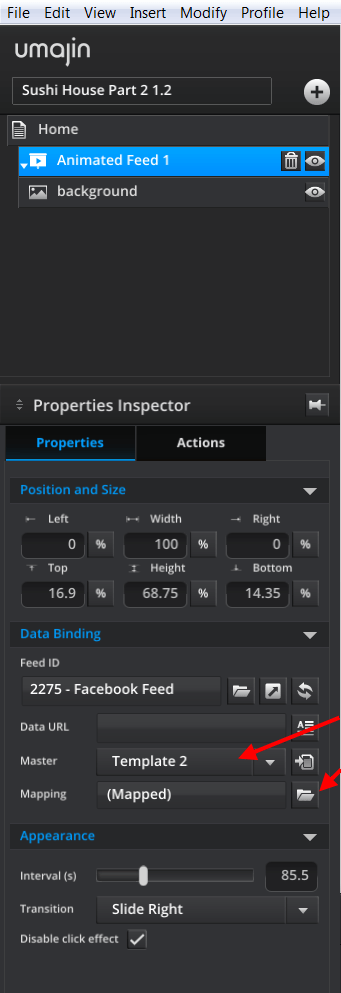
- Back in the Properties Inspector for the Animated Feed Component you would select this Master from the drop down beside Master.
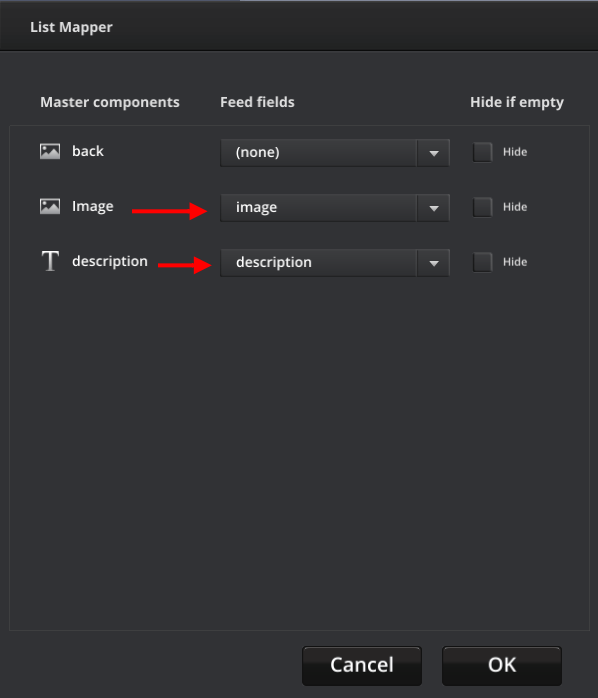
- As you can see in these 2 screenshots, our mapping is already done. But the Folder icon beside ‘Mapping’ is where you go to match your fields. Mapping links the images and text in our feed with the components we have added to our Master. It creates a single instance of what we want our master to look like.


- Now when you run the Project, the Feed animates across the screen. You can change the time interval for how long each slide stays on screen and also the animation direction, slide and fade.
- If the device the Project is running in is touch enabled you can also manually slide the feed across the screen as well.
Properties for Animated Feed Component
| Name | When components are placed on a page they appear highlighted blue in the scene tree and can be renamed by double clicking in this panel and typing the new name. Components can also be set to be visible/invisible on the page, using the ‘eye’ icon on this panel. |
| Position and Size | Set position and size. As long as measurements are maintained as percentages it deals automatically with dynamic layout and resizing for different devices and orientations. You can use millimeters to control aspects of size like width or height in order to create a Feed thats size will be maintained across devices. |
Data Binding
Setting up links to the Umajin Cloud/Dashboard data feed.
| Feed ID | Click the folder icon to select the numbered feed you want from the Feed Picker. You will have already entered these feeds into the Umajin Cloud. |
| The upward arrow | Takes you out of Umajin Editor to the Umajin Cloud. |
| Refresh arrows | Refresh the feed to the component. |
| Data URL | Type in a link to a website or select a URL that has already been loaded into the Umajin Cloud. |
| Custom feed parameters | Not enabled unless you have created a Custom Feed using JavaScript. It will allow you to set the parameters of that Custom Feed. |
| Master | Dropdown to select a Master from your previously created Master pages. |
| Mapping | The List Mapper allows you to link the data fields stored in the Umajin Cloud to the correct components in your master so that it will display the appropriate images/text etc in your animated feed. |
Appearance
Set the rate and transitions for the animated feed.
| Interval/s | Slider of 0 to 120 seconds. Set the time before the image slides from the left/right or fades. |
| Transition | Dropdown – options are Fade, Cross Fade, Slide Right or Slide Left. |
Events that can Trigger an Action on the Animated Feed Component
| On Press | Action occurs when the Component is pressed. |
| On Empty | Action occurs when the Feed is empty. Only one or other of these last 2 events will fire an action at any one time |
| On Items | Action occurs when the Feed has items. |