Adding a Dynamic Article to your Project’s page with new content
Overview
The Dynamic Article displays HTML content in your project that you maintain in Umajin’s Cloud Services, http://cloud.umajin.com. This allows you to feed fresh content such as products, campaigns, special store offers, opening hours etc without having to republish your app.
In this tutorial we’ll be fitting a dynamic article to a page, creating content for on the cloud services platform and then linking it to our dynamic article. We use the Umajin Editor and the Cloud Services site to achieve that.
Prerequisites
- Umajin Editor downloaded and installed
- Be competent working with components and their properties.
- Have a basic understanding of HTML and CSS
Instructions
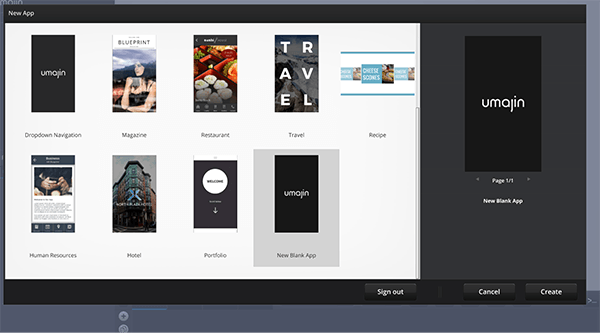
Step 1) Umajin Editor: Create a new blank project in the Umajin Editor.
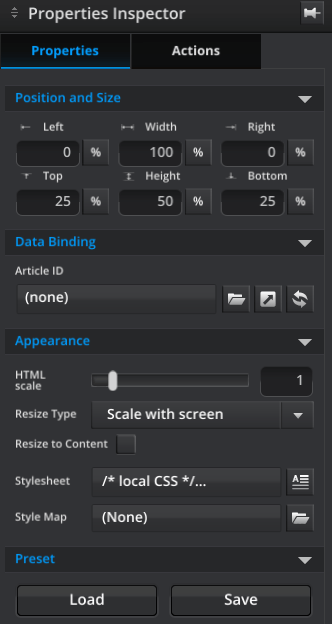
Step 2) Add a Dynamic Article component to a page using the component picker. Its properties panel is shown here.

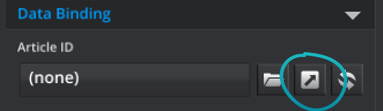
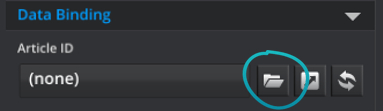
Step 2) To create the HTML document we go to Dynamic Articles section of the Cloud Service site in a browser via the properties cloud link button at Data Binding, Article ID:

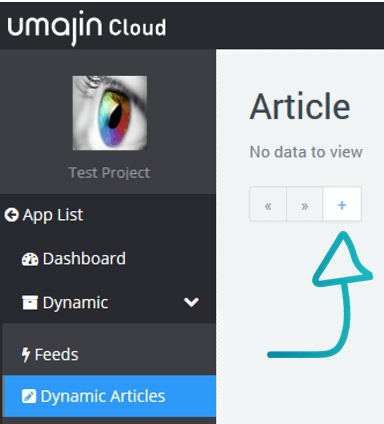
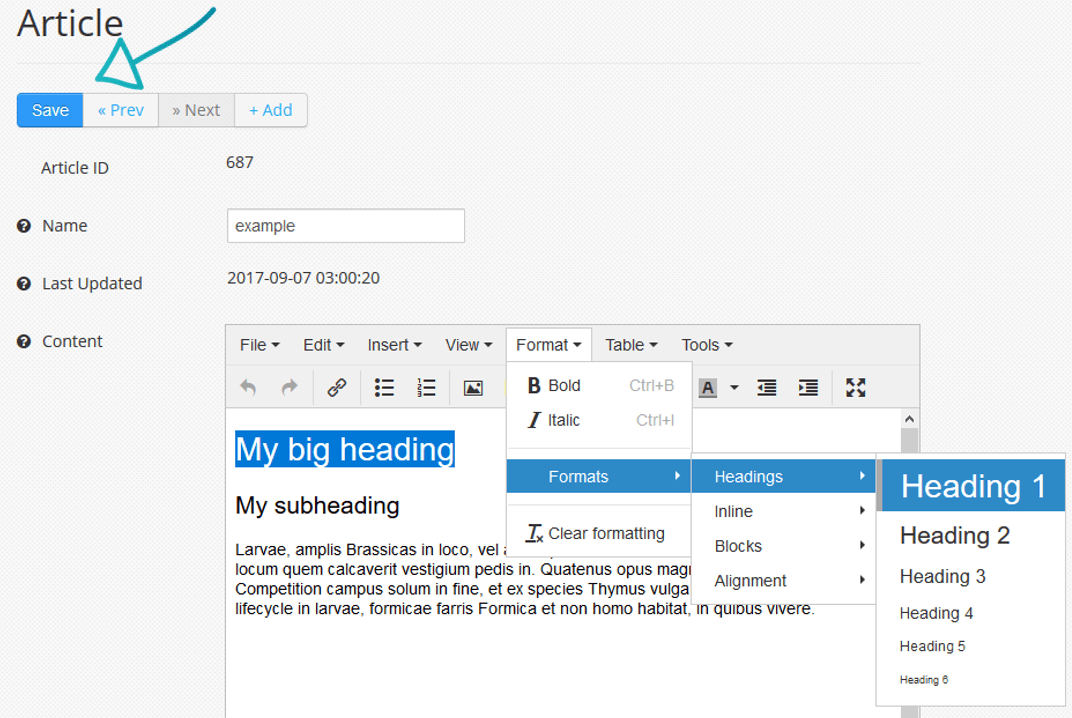
Step 4) Cloud Services: Create a new document using “+Add”

Step 5) Give your document a title and content and save before returning to Umajin Editor.

Step 6) Umajin Editor: We’ll now select our document for the Dynamic Article component. With the properties folder button to bring up the list of documents from the Cloud Services.

Step 7) Select your newly created document from the list.

Your document is now linked to your Dynamic Article. Any changes made to the online document will change your Dynamic Article content.
Styling and CSS
See the tutorial on dynamic articles – mapping styles and CSS for working with the app page-level HTML styling.