Menu
Lottie Animation
The Lottie Animation component allows for the use of Lottie .JSON files to render After Effects animations in real time.
Lottie can be useful for creating micro-interactions and adding motion design into your Umajin applications.

Exporting After Effects as Lottie Animation
In order to use and export animations from After Effects to a lottie file you will need to install one of the following plugins to use within After Effects.
Note: There are a current a few known use case instances that Umajin currently does not support with its Lottie component. You can view these here.
Users are able to create animations, motion and micro-interactions as they normally would in After Effects and use one of the above Lottie extensions to export as a usable Lottie.JSON file.
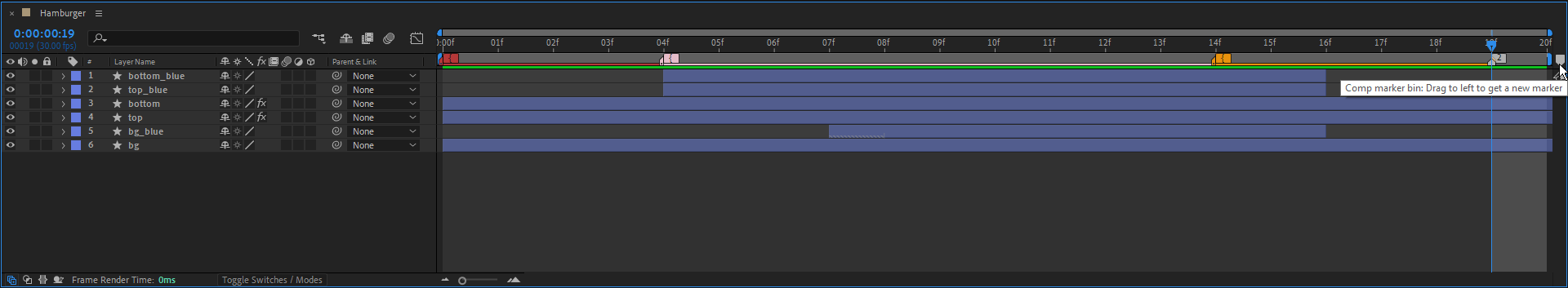
In order to see various animation states inside the Umajin Editor, it is recommended to setup composition markers in After Effects.
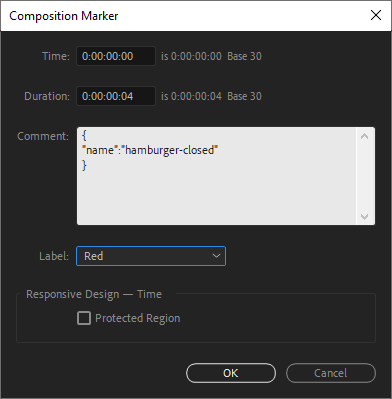
For Lottie to detect animation states at render time we need to include the following comment, which can be accessed by ctrl + clicking or, command + clicking the composition marker.
{
"name":"hamburger-closed"
} |  |
You can view an example of this setup with this After Effects file or use as a guide for basic setup requirements.
The micro interactions shown on the navigation bar example at the start of this article are also included.
Alternative Tools for Lottie Creation
You can also source lottie animation files to use and edit from the lottie files community.
Currently Not Supported
Umajin currently does not support the following Lottie use cases.
| Embedded assets or image sequences inside Lottie File (e.g .png sequences, etc) | Image sequences are ignored and only vertex / vector shapes render. |
| Multi-layered shape groups | If the After Effects shape layer contains multiple contents within a shape layer image vectors struggle to render on iOS. (e.g a rectangle parent with a grandchild rectangle with a child rectangle in one shape layer) It is best to keep shape layers to one shape her layer per content container. Note: In instances where the user is using a plug-in such as Overlord with Adobe Illustrator this issue is likely to occur due to how shapes are sometimes bought over from directly pushing elements from one program to the other. |
You can test if your lottie will render inside Umajin using the rLottie player web tool.
Properties for the Lottie Component
| Name | When components are placed on a page they appear highlighted blue in the scene tree and can be renamed by double clicking in this panel and typing the new name. Components can also be set to be visible/invisible on the page, using the ‘eye’ icon on this panel. |
| Position and Size | Sets position and size. As long as measurements are maintained as percentages it deals automatically with dynamic layout and resizing for different devices and orientations. You can use millimeters to control aspects of size like width or height in order to create a |
Appearance
Sets up the main animation file and size.
| Animation file | Type in the exact filename of your previously created main animation file that you have saved in the Project’s ‘Resources Folder’ inside the ‘animation’ folder. |
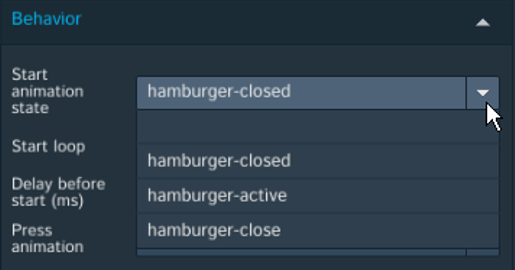
Behavior
Sets up the action for your animation.
| Start animation | The dropdown will display a list of all of the animations in the file. The file can be text or an animation. If you select an animation here, it will play at the start of the page being visible. |
| Start loop | Check the box if you want your animation to loop. |
| Delay before start(ms) | On a sliding scale of 0 to 5000 milliseconds you can set a delay before your animation will play. |
| Press animation | The drop-down will display a list of all of the animations in the file. If you select an animation here, it will play when the user presses on the animation component. |
Events that can Trigger an Action on the Animation Component
| On Press | Action occurs when component is pressed. |
| On Completion | Action occurs when the animation is completed. |