Overview
A Foreground is a visual layer that is an easy and effective way to have consistent components added across your pages.
Similar to Masters, any Foreground that you have already created may be inserted onto a page, allowing you to quickly replicate common components and their layout across multiple pages. Whenever the Foreground is updated, all the copies you’ve inserted will also be updated.
In this tutorial, we will use a Foreground to build a simple navigation bar, that will be equipped with a hamburger drop-down menu, for our restaurant application.
Prerequisites
- Umajin Editor downloaded and installed
Instructions
Step 1) Create a new blank project in the Umajin Editor to use as a testing platform for our Foreground.
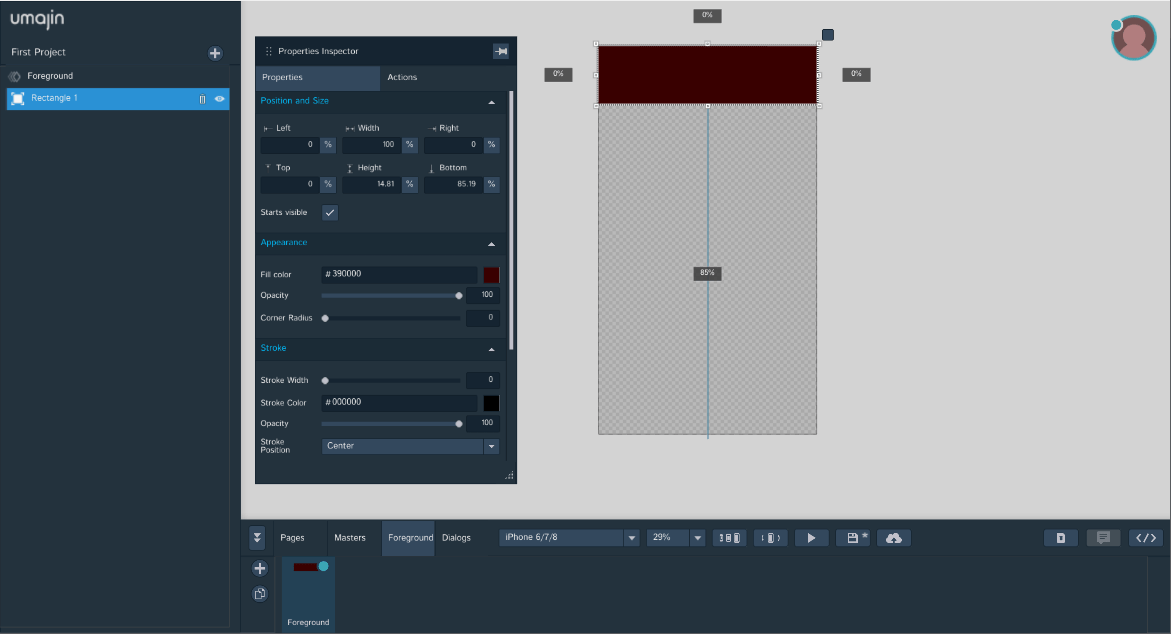
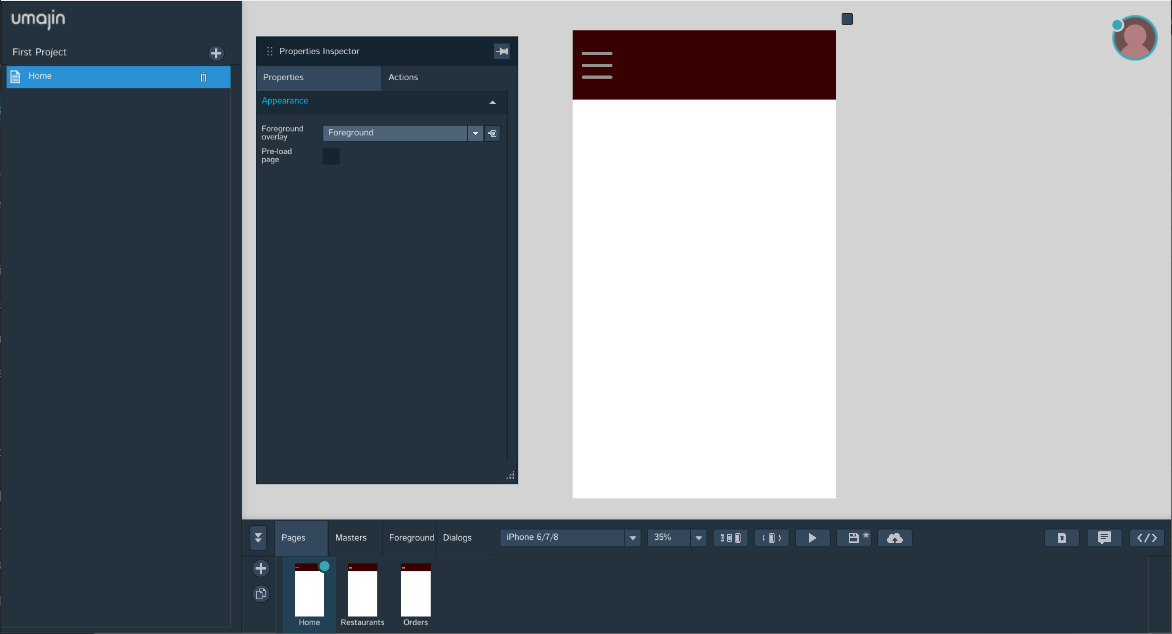
Step 2) Click on the Foreground tab at the bottom of the editor and add a rectangle component. This will act as the background for our navigation bar.
As the default color of the editor and rectangle are both white, we will change our rectangle component to #390000 so we can see it clearly.
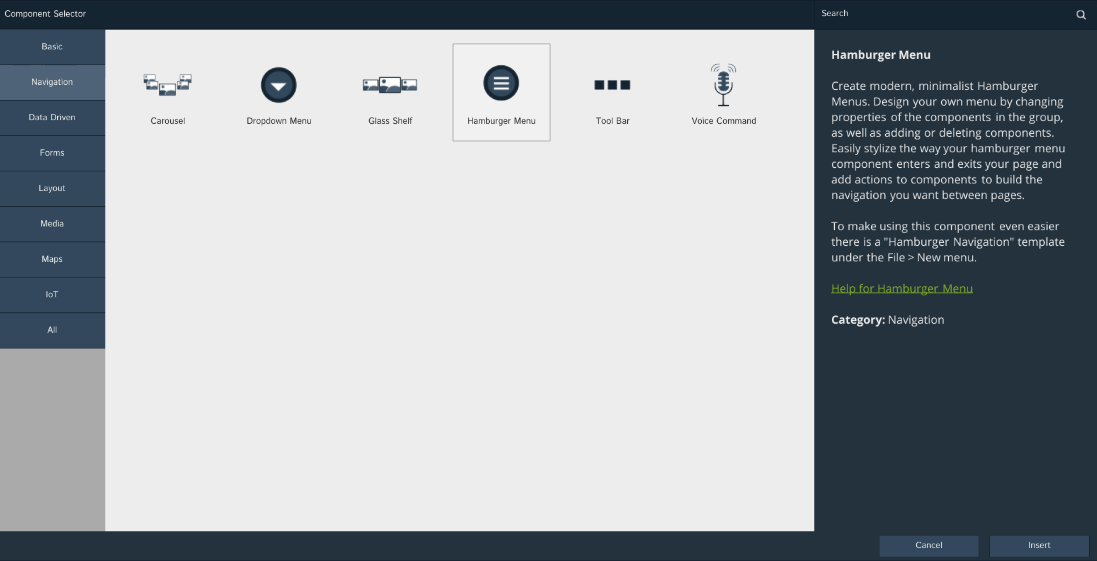
Step 3) Once you are comfortable with the color, size, and positioning of the rectangle, we can now add our hamburger navigation menu.
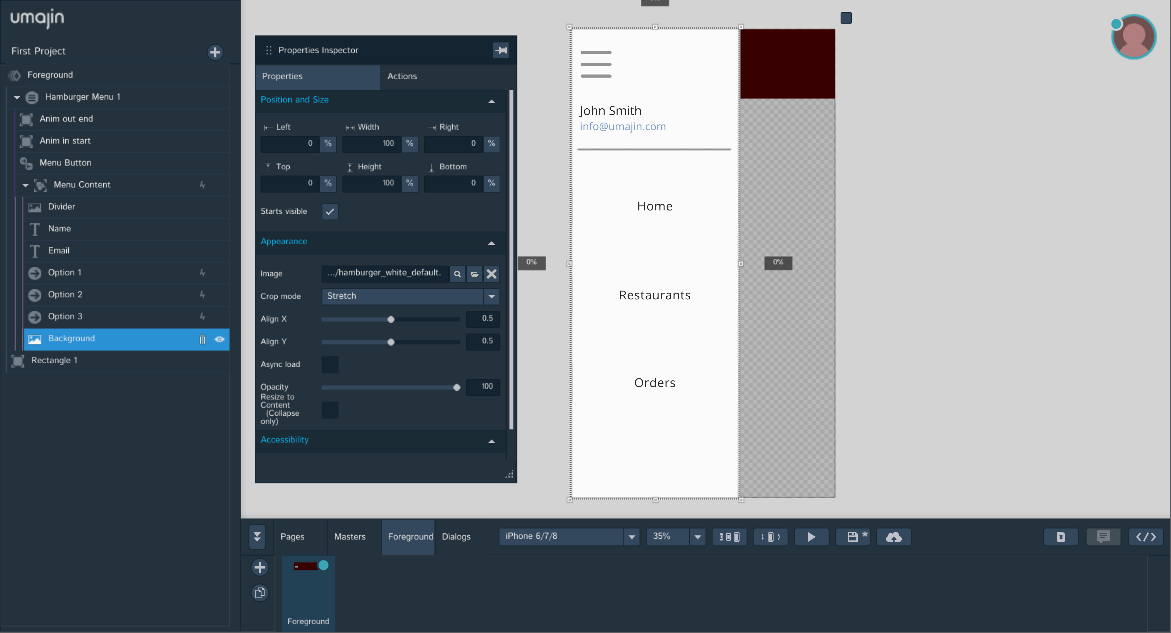
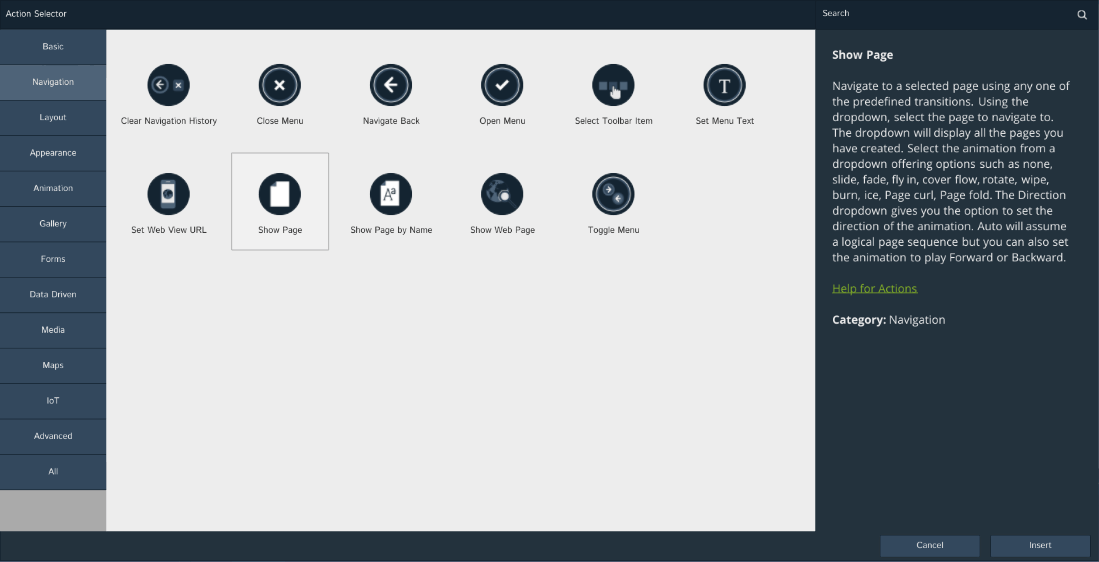
Step 4) By default, the hamburger menu will have 8 options, but for our application, we will stick to just 3. Each one of our options will have the action ‘Show Page’ attached to them and have them linked to their corresponding pages (which we will set up next).
Step 5) Head back to the Pages tab and create 2 new pages. Naming is important so that you know exactly which page is the one you want to link your show page action. You should now have 3 pages in total and named appropriately. Ours will have ‘Home’, ‘Restaurants’, and ‘Orders’.
Step 6) Now we will add the Foreground to our pages. In the properties selection for each page, locate the ‘Foreground overlay’. Here you can select the Foreground design that you just made.
Step 7) Now that the pages exist, we can link our actions to them. But first, create a simple design for each page so that you can easily distinguish them.
Step 8) Head back to the Foreground tab and add the action ‘Show Page’ to each of your options.
Then link the option to its corresponding page.
Step 9) Test it out by hitting play! Your Foreground should now contain a fully functional hamburger menu where each option will navigate you to their respective pages.
Foregrounds are very useful in creating interactive components that are consistent across multiple pages. As you know, a navigation menu is a must-have for any application. You can also get more creative with Foregrounds to add image layers for backgrounds or even text components.
For a more detailed tutorial or to watch a follow-along video on how to do this, visit https://help.umajin.com/creating-your-first-app/