Overview
3D Models are accessed from the 3D Model component or from the RenderKit component. With the Umajin Editor, you may view your 3D Models or 3D Scene in a 360° view. Certain properties like viewing angle, origin coordinates, and scene positioning can be altered to best fit your ideal image.
3D Models can be particularly useful for companies creating prototypes for physical products, or for individuals experimenting with design. In this tutorial, we will guide you through a basic manipulation of a 3D Model.
Prerequisites
- Umajin Editor downloaded and installed
- Create a Umajin login
Instructions
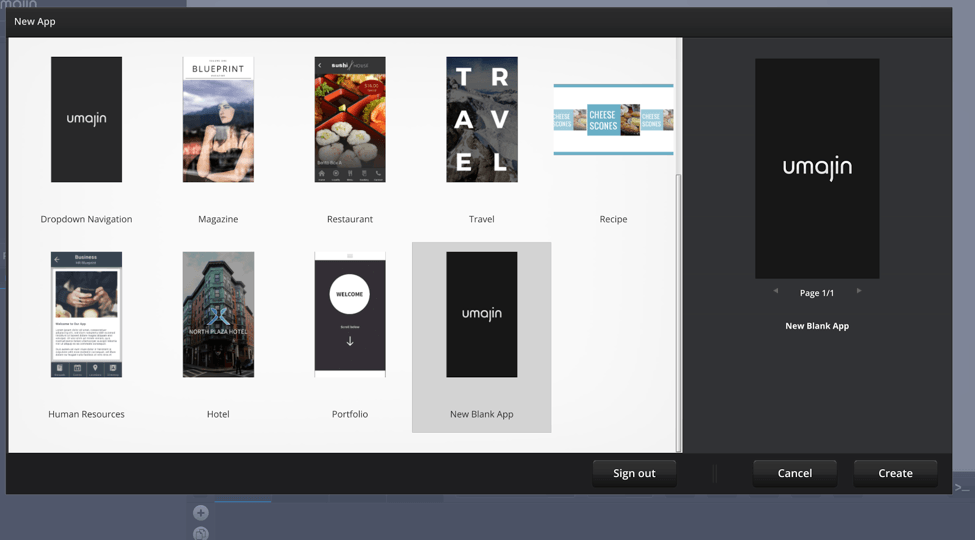
Step 1) Create a new blank project in the Umajin Editor to use as a testing platform for our 3D Model.

Step 2) Create or import your 3D Model. Creating a 3D Model is described on our help site. For simplicity’s sake, we will import our 3D Models from the zip folder below, and the panorama scene held in the jpg. The 3D Models should be stored in the models folder in Umajin (Open Umajin → Click File → Open Resources Folder → model_3d). The panorama should be saved in the Images folder (Open Umajin → Click File → Open Resources Folder → images)
Download model_3d.zip and pano1.jpg
Step 3) Insert a 3D Model Component onto your desired page. Click the plus button next to your application name, and insert the Component. If nothing appears in Umajin Editor other than a rectangular outline (as below), that is to be expected.

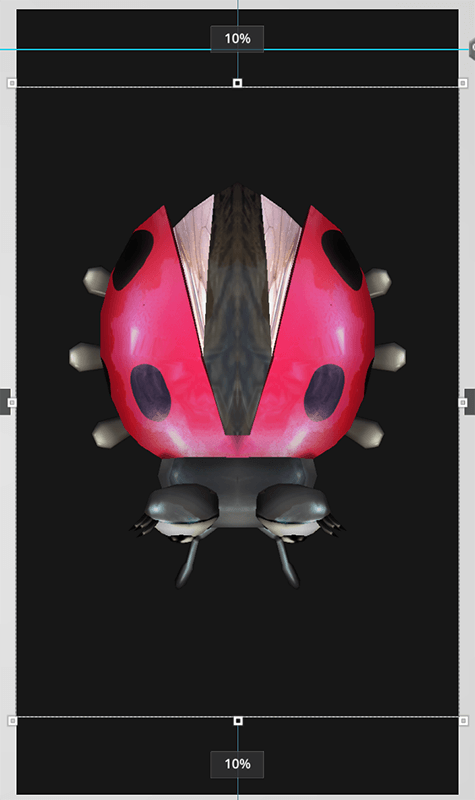
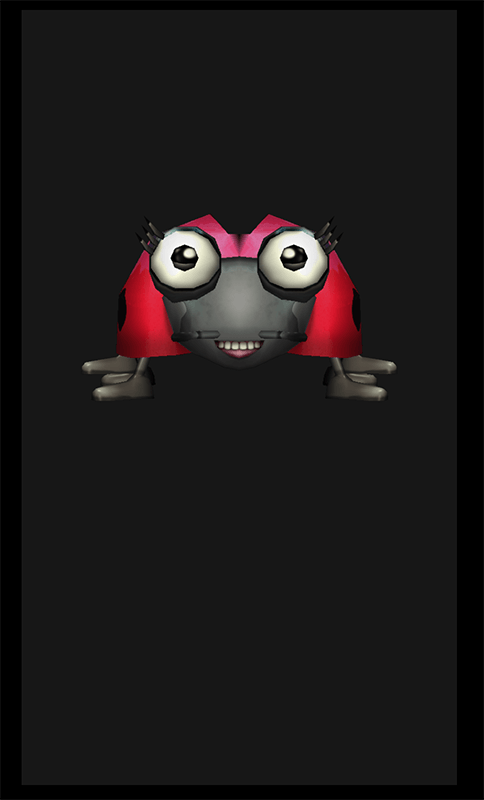
Step 4) Go to the Properties tab and open the 3D Model folder with the folder icon. For our example, we will be using the ladybird model.


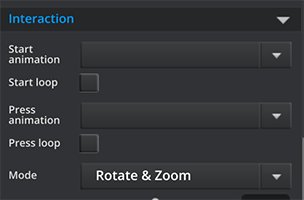
Step 5) In order to get this model to rotate and zoom, set the Mode to the appropriate setting as seen below. This is also under the Properties tab in Umajin Editor.

Now you can rotate your 3D Model freely, as seen below.

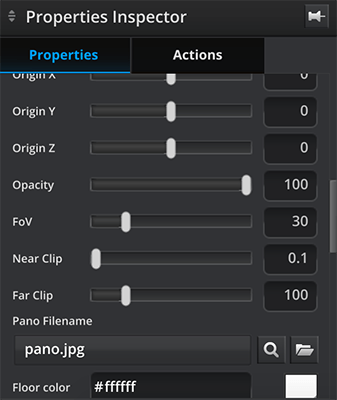
Step 6) Add the panorama background to set the scene. To do so, select the image you want from the Images folder to be the Pano (Panorama) Filename property. It can be accessed by pressing the Folder icon beside the corresponding text entry.

Step 7) You can test out your 3D Model in Umajin Editor Lite. If you are testing this out on your laptop, you can rotate the object with the use of two fingers on your trackpad. If you are using Umajin Editor Lite on your mobile device, simply use two fingers to rotate and a finger spread action to zoom.
Step 8) Play around with other 3D Model properties in the Umajin Editor. For instance, you may change the origin, the near and far clips, the x y and z angles, or the velocity at which the object moves.