Guidewires
Guidewires or rulers are used for alignment and placement of images, buttons, text etc. They keep gutters, margins and alignment global across your app. Components can be snapped/stuck to the blue guidewires. At this point in time, when guidewires are set up for a page in an app, they are applied globally across the app. They may be changed on the next page but the new setting will then be applied right across the app. Guidewires are accessible under the ‘View’ menu.

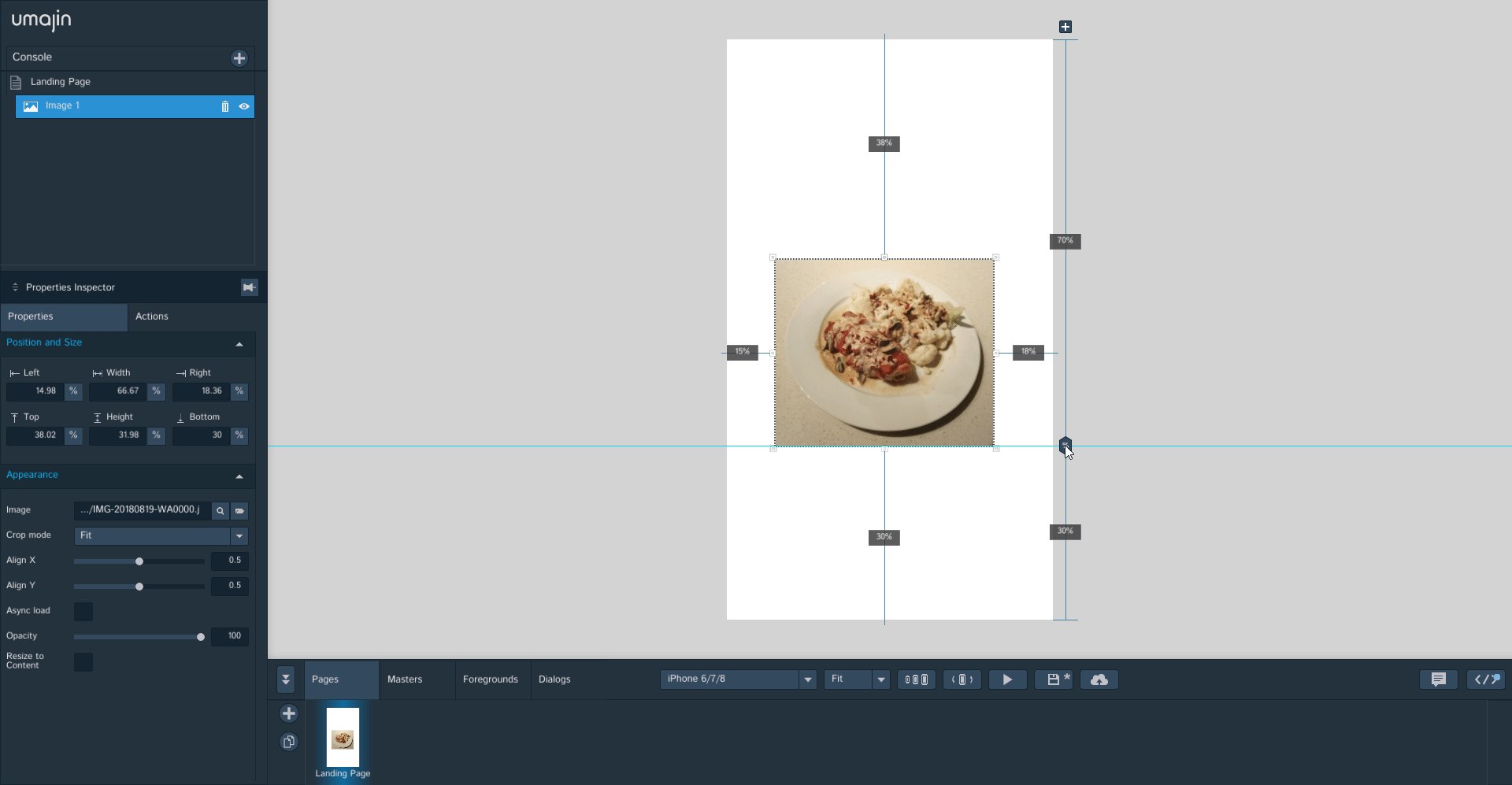
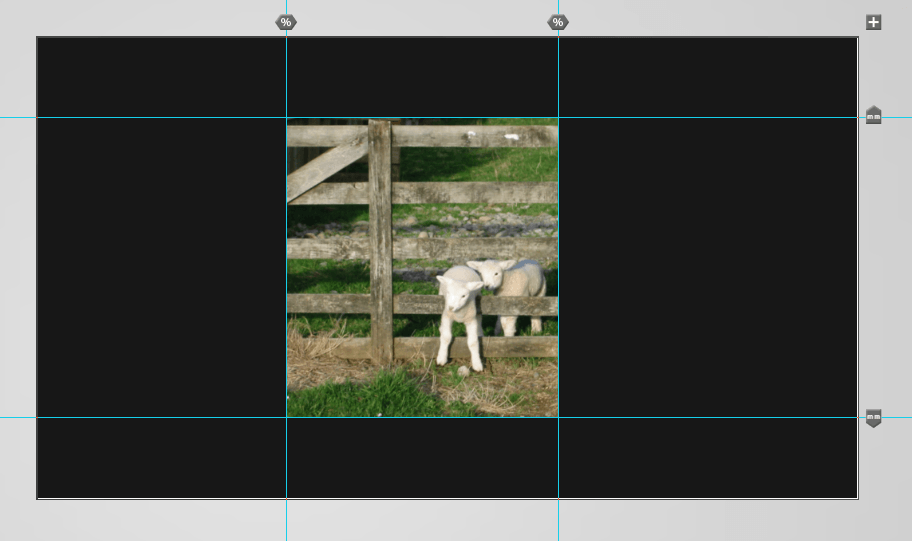
Screenshot showing guidewires set up on a page with the image snapped to them.
The small plus button in the square top right of your page is a ruler icon. Dragging off the plus button adds guidewires, either vertical or horizontal. Tapping the plus button on the top right hand side toggles the guidewire visibility on and off.
Guidewires can be moved around your page by ‘grabbing’ the % or mm icon sitting on it. Drag right off the page if you want to remove them.
You can choose between 2 modes when setting up guidewires – % or mm
- % percentage of page – maintains placement across different sizes of devices
- mm from left or right or top or bottom of the page – used where you want to control specific placement by measurement on devices
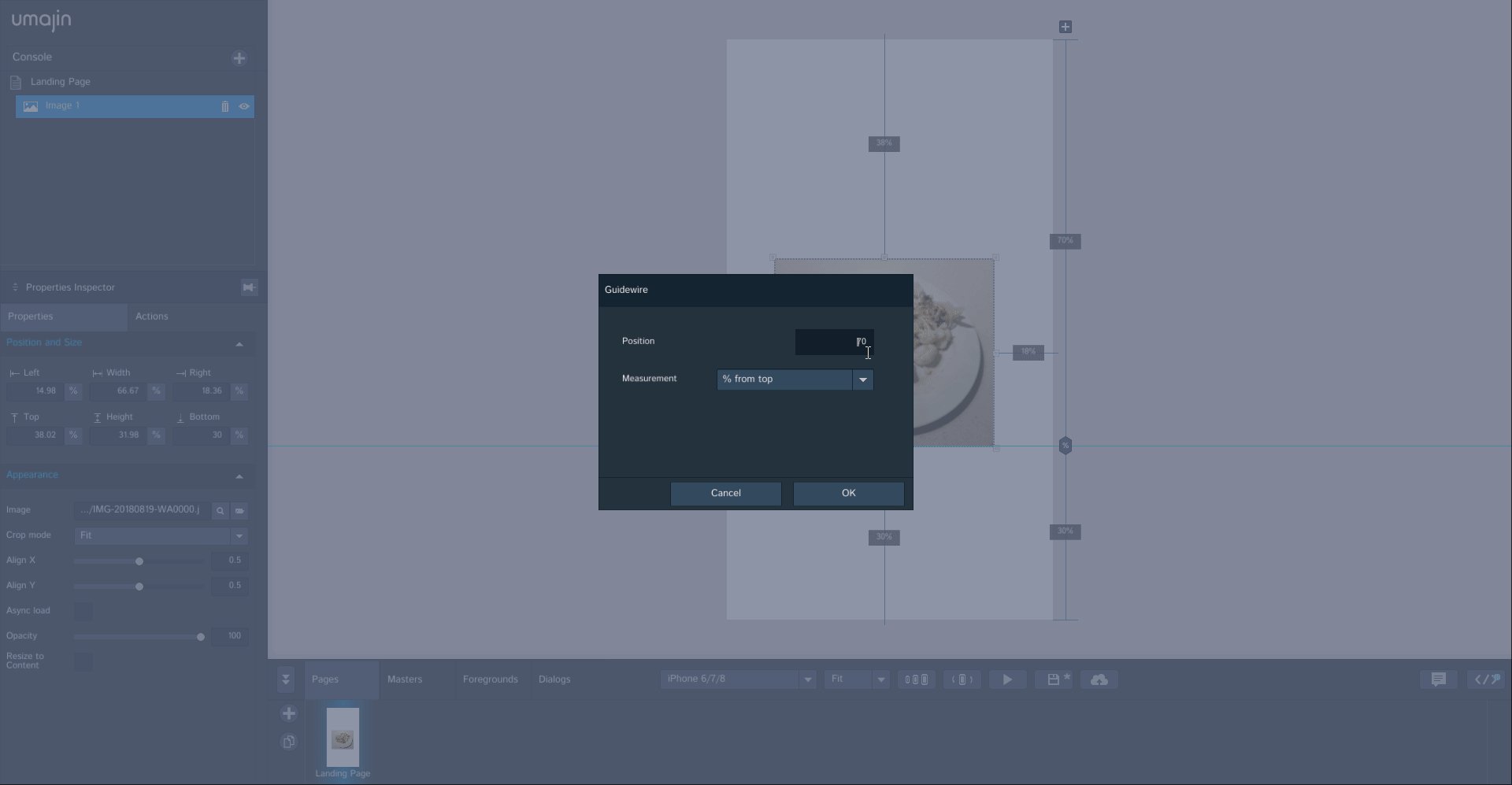
Clicking on the guidewire tab will pop up a panel to enable accurate positioning of guidewires by entering exact numbers. Horizontal guidewire tab offers options for:
- % from top of page
- mm from top
- mm from bottom
Vertical guidewire tab offers options for:
- % from left of page
- mm from left
- mm from right
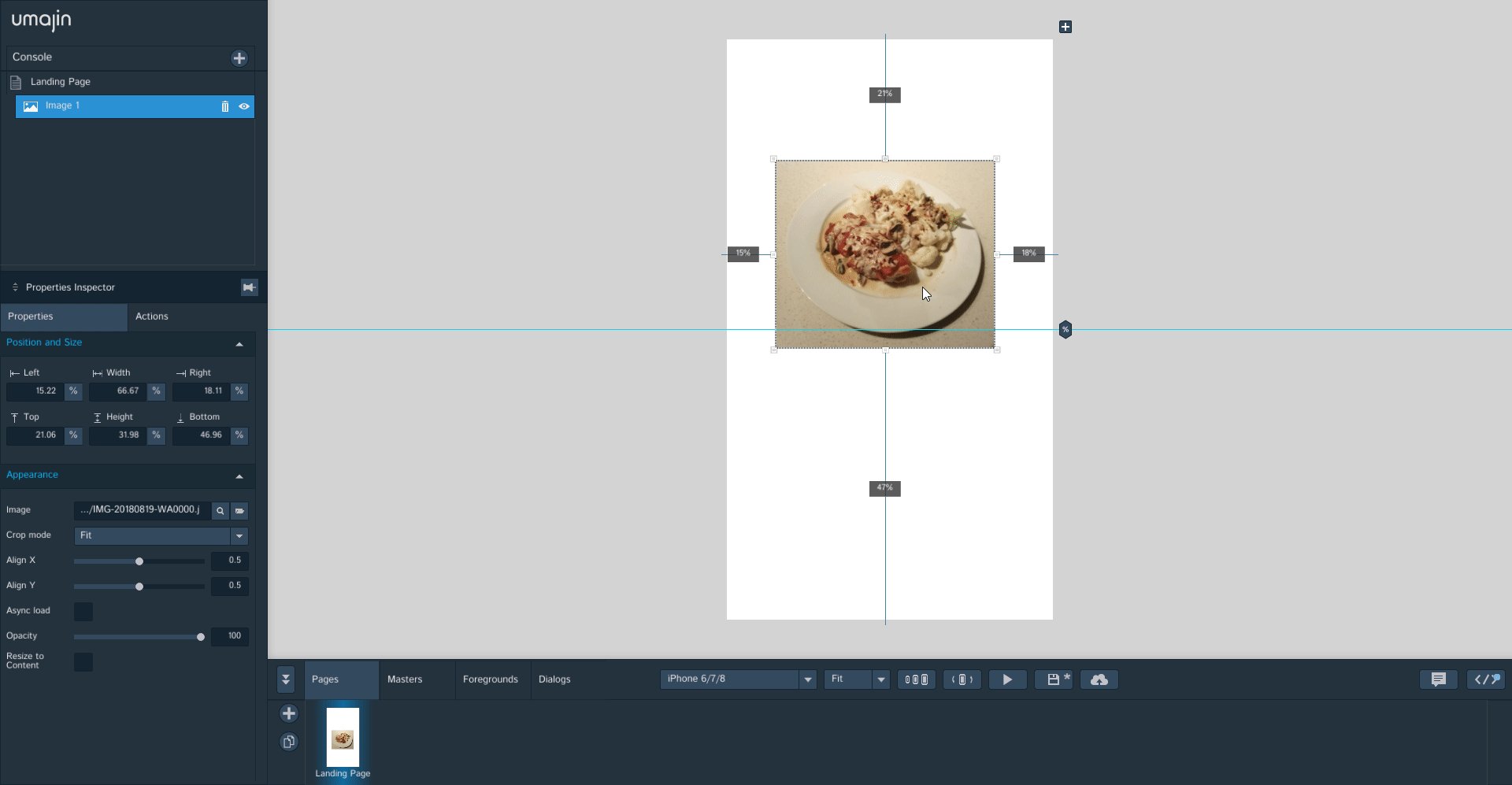
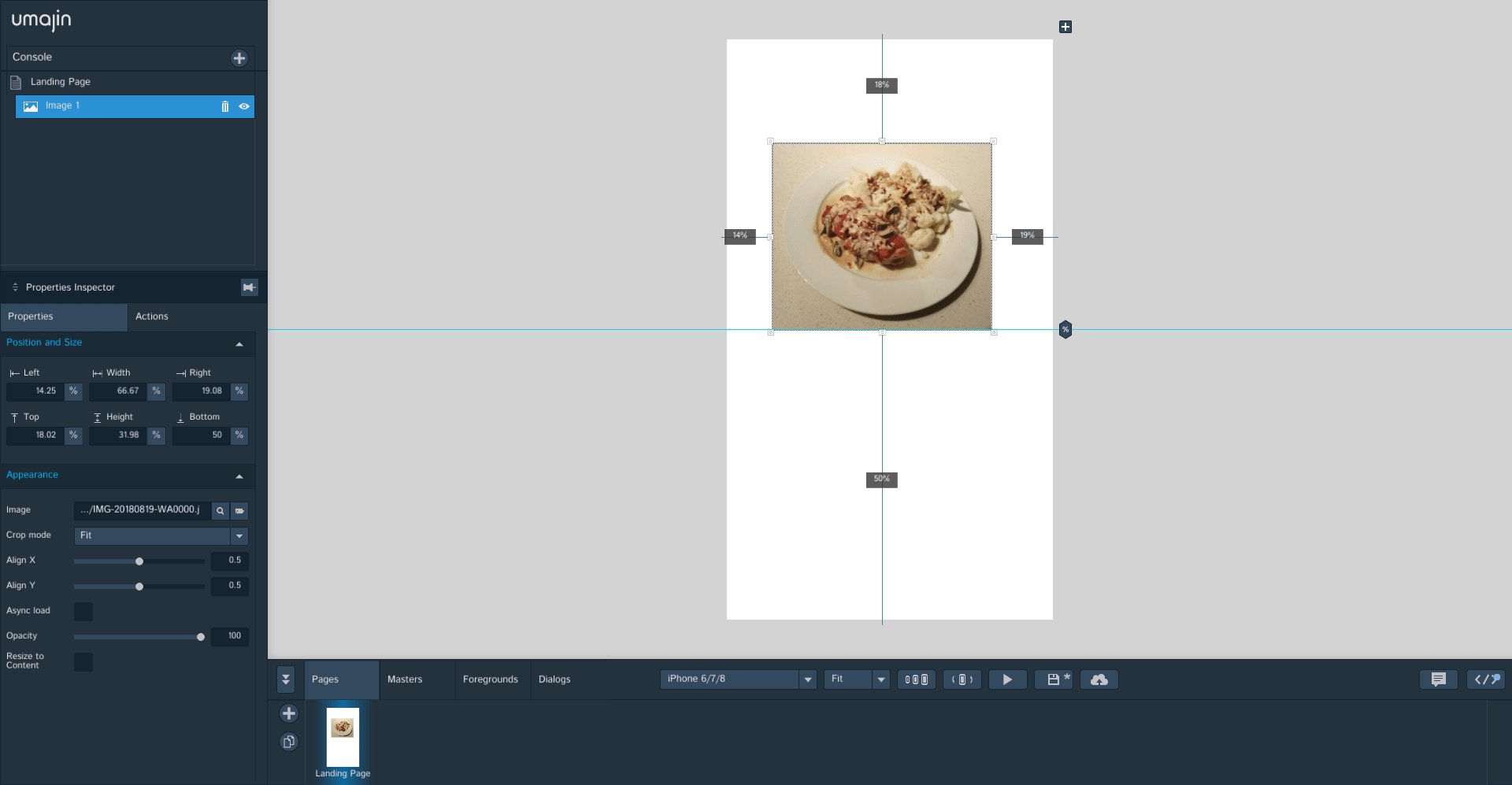
Screenshot below demonstrates using the positioning panel to change the horizontal guidewire from 70% from the top of the page to 50%, and then shifting the image to line up.